
Lessons
Lesson Info
Setup Layers for Content
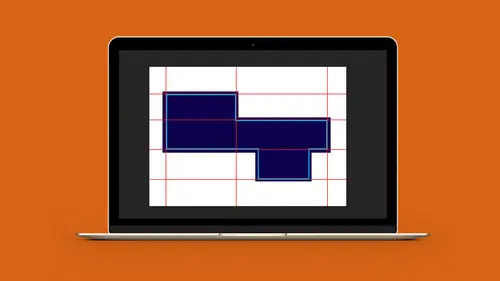
And here is my dyeline. So, everything's looking great and I'm just gonna turn off my grid structure here just to make this a little bit easier to see while we're working with this. Now, I'm gonna jump back over to my legend and I'm gonna grab my legend here and I'm gonna copy this. It doesn't hurt to have this maybe parked in your library. And, I'm going to come over and I'm going to create a new layer in my file that I'm building. And, I'm gonna paste my legend in here so that I have my content readily available. I'm gonna lock that so now I know exactly what I have in here. And, I can use this legend, in fact, I can use my eye dropper tool to just sample these and pick up the attributes with what I'm building. Okay, now here's the tricky part. So, this is my trim area. Everything looks great. It matches the trim right here. How do you go in and create a live and a bleed area? Well, I need to go in and make this box, this entire box, 1/8 of an inch larger. And no, I'm not going to bu...
ild it piece by piece. So, this is what I'm going to do. I'm going to take my entire box and I'm going to select this. And, I'm going to copy it and I'm going to put it on a new layer and this is going to be my bleed. And then, I'm gonna turn off my dyeline, I copied it. And, I go to my bleed layer and I'm going to choose edit and I'm gonna paste it exactly in the same location, okay? So, there it is. Let me change the color of this layer so we can see it a little bit better. There we go. And, this is our bleed layer and this is what we're going to see so it extends to the very edge. With my pathfinder tool I'm gonna go and I'm going to merge everything together so it becomes one shape, okay? I'm not gonna redraw anything. You redraw it you're gonna have an issue. So, now I've got my shape and I'm gonna go under the object menu under path and I'm going to offset this path and typically a bleed is an 1/ of an inch larger. So, I'm going to make this an 1/8 of and inch larger overall and you can see how it creates a copy of this entire shape 1/8 of an inch larger overall. Now, I don't need this center shape because that was my existing shape that I used. There is now my bleed, 1/8 of an inch around everything. Great, but I do wanna go in and I wanna make sure that this bleed matches my bleed right here. And so, the bleed is actually created as a blue spot color. And, I actually have that created in here. And, I've called it the bleed so I can go in and I can specifically label that right there. I'm gonna take the fill off this as well so there's no fill whatsoever. So, there's my bleed and there's my dyeline right there, beautiful. Okay, the one thing through is that I do have to put a bleed inside this box because this is where I'm gonna have a die cut here. And, this die cut needs to be labeled as a die cut. So, I'm actually going to create a new layer and this is gonna be my die cut. And, to move something from one later to another you select your object, go over into your layers panel and you can see that I have my little green crouton selected. That is a crouton by the way, it's nothing else. It is a crouton. And, you're gonna drag that little crouton up to the layer so that this is going to be my die cut right there. Now, based on my legend I'm going to then use my green as my die cut. And, I have that indicated as well. I need a bleed inside this die cut so that when it gets trimmed I'm gonna go ahead and trim so that it appears smaller within the box. So, any content's going to come in and bleed in a little bit more. So, I'm going to copy this shape. I'm going to go to my bleed layer. I'll turn off my die cut so we can see. I'm gonna choose edit and I always want to paste it in the exact same location. I don't wanna paste it, gets a paste in the center of your screen and then move it, absolutely not. I wanna paste it in place so it's exactly in the same place. Now, edit or object, path, offset path and now what I wanna do is I want to make this an 1/8 of an inch smaller so that it's inside because this is going to be cut out. So, I offset that path. I now have this smaller path inside. The outer path can go away, that was just my reference point. And then, I need to make sure I set this up as my bleed. So, there's my die cut, there's my bleed, there's my dyeline looking awesome, okay? Everything's working really good, feeling really good about this. And, now I need to go in and I need to go through and do all of my fold lines. This gets a little bit more tricky so you think, but it actually isn't because we've got all of our lines in here, but these are all shapes with full borders around them. So, if we look really close here and I wanted to put a fold line in here this line of this object actually touches this one, too. So, we've got these issues. So, I'm gonna go in and I'm just gonna do something here that's gonna be a little tricky. But, you'll see it's pretty easy. Now, this is where the grid structure really comes in. I'm going to go and I'm going to duplicate this dyeline layer. I could create a new layer, copy paste in place, but I'm just gonna duplicate this really easy so I'm going to go in and say duplicate this dyeline. I'm gonna turn off my dyeline here so that I'm not messing with it at all. I'm gonna change this color because I'm going to now make this all of my, I'm gonna make this just the outline and we're gonna put in our little cut lines here and then get rid of everything else. So, when I go to the new dyeline here and it may be easier to see in preview mode. I'm gonna do a command y for preview. And, you can go see that under outline. I'm gonna go into preview mode and what I wanna do is I wanna put my little dashed lines here, but I can't draw the dashed lines on top of this because I'm just gonna see the same lines, the dashed lines on top of here. So, in preview mode I'm gonna use my direct selection tool and I'm gonna get rid of, and I just go in here and I select and I get rid of basically all of my cross bars. I just go in and delete. Now, what's interesting is that when I delete those crossbars do you see how we still have those reference points right there from where the endpoints of the cross bars were, yeah kind of cool. So, even through I went in and did this now I can go in and I can draw in these areas right along my grid structure, which I can turn on using my command apostrophe. I can see my grid structures, and this is preview mode so I can get out of preview mode. And now, I can see exactly where my lines are supposed to be. The reason why I use preview mode is because you can see the existing end points of where they used to be. Awesome, so now I have my reference and I can go in and I can use my line tool. And, I can snap to my grid and I can hold down my shift key and I can draw my fold lines. Now, when I draw my fold lines here one of the tricky things with the fold lines is going in and making it a stroke and getting the dashed lines with a right stroke. Now, there's no specific special way we do a dashed line, but if I go into my preview here as you see with my fold line here I basically have consistent length, spacing, and gaps. So, that's what I'm gonna keep with my line here. And, that happens to be an eight point dash, an eight point gap, eight, eight, eight all the way along. Okay, so that's what I have. So, when I zoom in, especially in preview mode here I can see those little reference points where I deleted those edges of the lines. I'm going to copy those fold lines holding down my option key, clicking and dragging. And, I'm going to put those where they need to go. Come on, grab that, there we go. I'm gonna snap them to it. And, that grid structure is working exactly like it should, which is great. So, there's my preview, there's my grid structure, and I can see how that looks. I can rotate these, hold down my shift key, rotate them, moving them into position. If I wanna know where they are I can see very clearly where those are positioned, I can move those over. I can grab these shapes, duplicate those, snap them into position. And, there are my fold lines all in there. One more here, bring that up, snap that there, zoom in just to confirm, turn that on. Uh-huh, I was one off right there, okay, great. Now, here's an interesting thing, what I'd like to do is now with my fold lines in here I would like to get rid of all my other lines in my document. So, what I would like to do is I'd like to go in and I would like to keep all these and delete all the rest of these. Well, one of the cool things that you can do is you can go and you can select your dashed line under the select menu you can say go in and select the same appearance, which will select all the lines that have that exact same appearance leaving everything else untouched. So, I now have been able to isolate all my fold lines without any problem whatsoever. And, in my layers panel here I could then take those fold lines, create a new layer really quick, drag those fold lines up to a new layer. And, I could get rid of my existing layer down here because I don't need it. So, a quick way to isolate it, I'm just gonna delete this 'cause this was just being used as a quick reference, that's it. So, there I have my lines. I'm gonna turn off my grid structure, so there's my dyeline. There's my fold lines, in fact, I'm gonna back up here because that new dyeline copy that I created right here this is the one that I wanna keep because this new dyeline has all my dividers in it. So, I keep this one 'cause it doesn't have the dividers now I've got my fold lines, there we go. We can keep this for future use, but I don't go and recreate anything. I'm gonna take what I have and build on it, subtract from it. So, there's my die cut. There's my bleed, and there I have it. Turn on and turn off your grid structure so you can confirm and I see that when I built this file I specifically built it with white fills inside here so you could see how this works. So, I could just go in and I could select my content here and just turn it off so there is no fill inside here. There it is, so we can see our grid structure. Now, you wanna go and you wanna put content in here. And, you want to, when you build this you wanna make sure that you build everything so that it stays within the structure. What I don't like is when people go in and they'll go and put their content in here and they'll begin to build and just flow everything wherever it's gonna go. I'm gonna turn off the grid structure so we can see. So, we don't need that fold line there. Nope, that's not where it goes. Why do we have a fold in the middle? I don't know why I put on there, but there we go. So, there's my structure and now I wanna go in and I want to basically put some type of pattern or color and I've got some items that I've got that I've created before so I can do my little donut box. And, I can put my content in here and of course remember always have a folding mock up so that you can put your content in here. Yes, this looks like it's upside down. No, it is not because this is exactly where it's going to go when you actually open your box. And, you wanna position that centered using your grid structure. This is where it gets a little tricky. So, because the grid structure is on this may not fit the grid structure exactly. So, I didn't build this to the grid structure so it tries to snap to it. In this case, you can see that it doesn't snap right to the center. This is where you wanna go in and you'd wanna turn off your snap to grid. That way when you move this around you can then get this to be lined up exactly because the ends are not the exact width of the grid. I don't need them to be because when the artwork comes in I may have a logo that's not exactly gonna snap to the grid. And, I don't wanna stretch it to conform to snap to the grid. So, at this point I can turn off the snap to grid. I'm also going to just lock my extra layers here just because I don't wanna accidentally mess with anything at all. If I need to get something I wanna make a conscious effort to get in here and unlock it. If I wanna go and I want to fill something with a color, turn off my grid structure, what I'm going to do is I'm not just gonna go in and just run a big spot of color over something like this and make that happen. I'm going to go and I want to make sure that it fits inside the area. When you do something like this and you don't follow the structure of the bleed, everything else, this is where it gets a little bit tricky. So, when I do this I'm going to use my grid and I'm going to build my content so that it snaps right to the grid and snaps right to the edges. Something like this I could go in and I could mess with the box a little bit, but I would probably go in and just simply recreate these as separate panels, snap this to my actual bleed area. Thanks to the grid and the snap to the grid it works great. So, as I go and build I wanna make sure that I keep everything isolated within those areas. Neat, clean, tidy, that's exactly what I want. So, I'm gonna send this to the back here so that my logo stands out. There we have it. Now, the one thing I haven't put in here is my live area but I could easily do my live area by grabbing my bleed and I could duplicate this, and this could be my live area. And, with this what I could do is select everything in that live area, go into the object menu onto the path, gonna offset the path. And, I'm actually going to move it in so it's gonna come in an 1/8 of an inch to the actual size, an additional 1/4 of an inch inside. So, an 1/8 of an inch and then another 1/4 and I click okay. And, the way this is set up is I've got my live area indicated by a much larger dashed line so instead of trying to figure out what that line is actually made of I'm just gonna use my eye dropper tool and I'm gonna sample my legend. And then, it's gonna pick up all the attributes right there. So, that's my live area. And, I can get rid of the bleed that was duplicated on this layer, and there it is. So, working pretty good. If you wanna put artwork into areas like this like if this flap were gonna have a very specific artwork this layer that we created right here the one, I'm gonna turn off all these other ones, so we can see, this is the one that I keep, this is my very original. So, if I ever need these basic shapes to put something in I can always go back to my original layer, copy this, paste in place on the other layer, use it as a mask area or a clipping mask so I never, ever, ever go in or try to fake it or do whatever else. I've got the artwork. So, I save that and turn it off for future use because that is where everything is all put together. So, as I go through I can extend these colors throughout my entire document. If I'd like to go in an put a pattern I've got a pattern over here that I've created and I can drop that in as well, snapping that to my grid. And, put that in, make sure everything's snapping right to where it's supposed to be. There it is, don't want any over prints or things like that. One tricky things with patterns, again using your transform here. This is kinda cool, if you've ever used patterns and we use patterns, textures a lot on packaging, if you go in and you scale your object you may find that the object and the pattern scale together. Well, guess what, transform panel. When you click on the cheese grater of the transform panel, yes that's the cheese grater, and you're scaling anything with a pattern you can transform the object only, which is basically your mask for the pattern or I could go in and transform the pattern only. So, if I scale this it's going to scale the pattern, okay? Now, if you wanna do both, scale the box and the pattern, you can but in this case if you want the pattern larger or smaller you can transform the pattern. And then, you could make it smaller then go back here and say transform the object only and open that back up and you've now been able to go in and transform your pattern. Nice little trick. Patterns, textures, things like that these are all things that we use all the time in packaging design. It's great, once I have my container with the size of the pattern that I like I can just simply duplicate this box and go. Now, here's an interesting thing about patterns, this is what I love about patterns, if I duplicate this pattern right here the pattern stays in the exact same location. The frame moves. So, it's like well how do I line up these donuts? And, it's like this is ridiculous because the donuts will always be lined up 'cause you never, ever, ever move the pattern. So, if I duplicate this you'll see when I duplicate this no matter where I go the pattern always matches. So, if I snap this over here and these are two separate boxes do you see how the box moves? The pattern doesn't. So, just in case you ever wanna do that it's almost impossible to get the pattern to misregister. There is a way, I'm not gonna show you that way because just keep it this way. So then, you can use this as your buffer zone and you can build all this with your pattern very nicely and you have to worry about none of the registration issues whatsoever, just make sure everything snaps to where it's supposed to go. So, pretty awesome stuff.
Ratings and Reviews
Tomas Verver
Although I do not any Packging Design at the moment it's still a nice basic introduction course. As i love the teacher teachingstyle and a part of the subscruption it's a nice course. Atleast for beginners in this niche.
Kathleen Kamiya
This was my first technical class of how to create dielines in Illustrator. It was easy to understand and really helpful. The teacher is great! Thank you!
Pieter H
Great class!! Great teacher.
Student Work
Related Classes
Adobe Illustrator