12:45 pm - Basics of Motion Graphics
Lesson 5 from: Video and Motion Graphics in PhotoshopColin Smith

12:45 pm - Basics of Motion Graphics
Lesson 5 from: Video and Motion Graphics in PhotoshopColin Smith
Lessons
9:00 am - Shooting with Your HDSLR
46:07 210:00 am - Lighting and Audio for HDSLR
31:46 311:00 am - Importing and Basic Editing
44:39 411:45 am - Adding Music in Photoshop
20:15 512:45 pm - Basics of Motion Graphics
21:37 61:15 pm - Motion Graphic Titles
25:08 71:30 pm - Exporting a Video from Photoshop
36:59 82:30 pm - Slide Shows
20:41Lesson Info
12:45 pm - Basics of Motion Graphics
Hello and welcome back to video and motion graphics and photoshopped with colin smith you're here it creative live and with that I'm going to throw it back to colin uh huh calling calling uh oh what you doing there ok glass take a picture oh just taking pitches and video ok glass take a video wave e till my head up ok glass take a video hello there were doing video here in photo shop today so yeah these my google glass that I'm wearing right now I'm not going away them for the whole cost but you know just taking into some of the the coldness on here the students can get a bird's eye perspective of what it's like to teach at creative live then can e till my head up it turns it on ok glass record a video so you're on your own that's it fantastic tell us about the specs of the video and what would you draw down iger computer yeah well what actually happens is recorded for ten seconds there it just records video and I think it's seven twenty and actually updates as soon as I plug it in for...
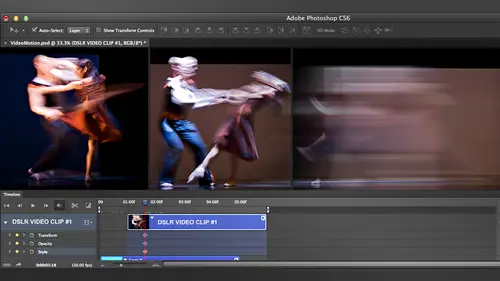
to recharge and it gets wifi then updates up to the google cloud and aiken downloaded and the other way aiken does that cause you plug it in and I can bring the footage the videos and photographs directly into like room brilliant so it's kind of fun I'll be honest, it's not something that I walk around the house wearing, you know, constantly, you know, it's great for word at comic con. Of course you know, it was great at comic con is, you know, the nerdy or you can be the better. Yeah, and they were unjust. Probably thought I was weird about cop anyway, so people want to take pitches all dude is like my first class sighting and it's like you the last sighting it's like morning s oh, yeah, it's fun. So basically dugal glass was the thing that google did let's get into the glass exports program they had was a tweet contest it's like tweet if I had lost, what would you do with costs and one of the things you know, exited? If I had glass, I wouldn't wear them while during instructions and teaching classes and, you know, in doing conferences or whatever and so I got picked on and I've got google glass of here's a better thousand peers in the world right now. Um and, uh, that's, it s going to take him off because I find them amazingly amazing, you know, put them over here but anyway than what I have so detour put aside, we're doing video and motion graphics and photo shop and if you remember, before the break, we created this little video sequence here, so what we're going to do now is we're gonna work into some little bit of motion graphics, and we're gonna look at during some titling sequences and heading text and graphics in here. As you saw here, we threw a photograph in there as well. So what I'm going to do with the photograph, as I mentioned, just gonna move this near the end, I'll keep it, and just because, you know, because we put it there and then I'm just going to create a transition, so if you remember how to get the transitions, we went in here and we could choose a fade, and we could drop it in there and we could drop a faded the other end, and this probably won't show it for very long, so we're playing now, and you can see it just kind of fades in and fades out if you don't want it, you just select it and hit the headed, the leaky and that's just our units of the trash can we go? That works too. All right, so what I want to do is I'm going to create a little lower, third at the bottom, you know, when you see the news in and you watch sports and stuff like that, you see, the little graphic title kind of comes out of the bottom, so what we're gonna do is we're gonna create one right now, and I'm just going to create a right on top of everything else we've created and the reason I'm going to do that is just so I can show you how everything works together and how how easy it is and also just have to be a thing that photos up tends to be pretty good at creating graphics and of course I'm understanding it because it's one of the best graphic separate nations in the world so what I'm gonna do is going to create a little shape and I got to get the last total but not the regular one I'm going to go to the polygon last settle, and then what this does is it creates straight line, so if I click and then I move it all create this like spring a little thing until I click again in an old joining dot, so to speak and then I could go back here looking for the little circle or I could just simply hit enter and it will close that loop so let's do it in something that actually looks like a shape somebody's going to drag this down a little bit so we can see a whole canvas and now we're going to start at the bottom and I'm just going to click once and as we get a little thing if I hit the shift key this is the secret source this will constrain it to forty five degree increments and so now we can actually just create a straight horizontal line and now this is where it gets interesting I could go up a little bit and then you know the cool kind of you know when you see the cool high tech interface kind of things we can do that by using these so we go up here we're going to create this kind of shape there and you know we get down we can go across we can drag it down and you can see we can create these kind of interesting ships like that so what I want to do is fill it and notice that we've got that layer selected that blank layer so right now we'll get is a selection active and now we're just going to fill this with color and by filling this with a color is just going to create a ship but rather than go to a regular color which I think is tremendously boring we're going to go to a radiant so I'm going to grab the grady in't toll and I want to create a qwest ingredient so how do you create a custom grady and you click on grady in up here and it pops up the radiant editor that's, what you do is click once and it pops up, and now it can creating as a whole bunch of radiance here. Well, it's, like quite a few have been loaded in here, and someone probably discovered the click the low key he can get a new you can load test ingredients and stuff in there, but what we're going to do is we're gonna create a new great, and so we're going to go here and now we're going to start and here right now said to transparent, why don't we just start with another one here? Just? Well, not that one that's good, a basic one forgot her background is probably a good place to start. We're just gonna click you, and it just makes it easy for me to just to start with this one. So what? I'm going to click at the bottom here and this is the stop on the left, and I'm going to choose a color, so click wants the color thing pops up, we're gonna grab a blue and I'm going to grab a nice blue there's a very, very fine line between ugly blue and a nice blue, and that fine line is usually the line that clients always cross any of you who do this for a living, you'll find that whatever you do don't fall in love with that because the client will change that one bit that you love of other piece guaranteed every time so what we're gonna do is create a color on the other side, select that radiant and we're going to click here's another tip if you wanted to reproduce the other color exactly the same hold down the o t and it would be option and you can drag it out um and that worked really badly let's try that again grab it option key and there we go so they must have been another little one hiding in it. I didn't see to get rid of the other one. You just can't simply drag it off on duh you already got another stop there but anyway, so that's how you reproduce it exactly um, which I don't want to do any way I want to create a slightly different colors so I'm gonna go here, go to the blue and just give it a little touch and just get a tiny little bit of color here and now we've got from her you know, blew a medium blue to a light blue if you want to change the way that it goes, you could move this little stop her here in the middle of the little blending sits the midpoint and enables you to change that airplanes or you can click on location so I'm happy if that I'm going to click ok and now I'm just going to drag this make sure I've got this sit the linear and um everything else is good I'm going to hold down the shift key to constrain it, drag it across and now would have created a little grady and if you want to get the other one with the color just drag it across there and you can start with the blue make a more gradual drag it further see that so what? We're gonna just as good as there and let it just kind of fade out to that lighter blue and I'm just gonna grab any marquee told come on d will de select or just click away with any mark ito which is what I generally do so here's a little shape here we're gonna have this shape come out now if you wanted you could get fancy on hand you could apply you know devils and m bosses and shadows and all kinds of things just opening up the latest I'll see you see that you can apply that to their very easily which I'm not going to do I think levels a great when you absolutely need them but they could be over used to make things look very cheesy cheap so I use I use them um when I need to be used so I'm gonna grab the title and with the type till selected I'm going to click and I'm going to add some type and it's a drag it down so we can see if this black on black doesn't show too well I called a very short film now to change the size of it rather than trying go in here and grab the type toll I just take command t goes into my favorite mode instead of photo shop which is free transformer and it would be control team windows grab a corner hold in the fifties constrain and I will choose the type size what does that size kids it looks right that's what really mattis um it looks a little thin one if there's a bolder font on there could grab uh let's go here because just bowled beautiful and while we're here I can change the font size now they're gonna selected you can just click and directed it so I don't mind if I've already got that toll selected then I'll change my fine here if I don't have a side to come aunty so I'll do it various ways dipping on watch quicker so you know why click more than you have to so you know that's the thing is they say this five different ways of doing everything in photo shop and use the most convenient way at the time that's what I would do so I'm going go back into the taipei I'm just going to show you this is a little bit of a design tip here just because you know, my background was designed in motion graphics and stuff um and she interactive design um noticed that the kern ing is jacked up turning is the space between the letters and photoshopped happens all the time when you do a capital letter than you do a small letter it always ends too much space after that better pretty much always so little tip of fixing that option key and in hit the the iraqis say with the e noses too much face option key just nudge it over a little bit with the cherokee so that's how you can playing that up and if you look at bad training business good current ing if when you don't know what it is you just looking and something just doesn't feel right you know? Sure why if you're a designer than you like through the critic stacked up anyway so what I want to do now is I want to make all of this move together so you know as we go into the video here the video is going here and we've got this kind of title there um I'm just gonna change one thing because I am o c d amusing come on tv for free transit I'm just going to score shit they're a little bit because it just feels to toll and it just looks ugly and out of balance to me, and I'm just going to notice that one of the problems of that, you know, that looks much better. Here we go. No, then it makes the listening different, but I think a beautiful looking listen is more inspiring and ugly looking. Listen, song gonna move these in and out. So what I could do is I'm going to do something now called key framing, so we're gonna introduce a new principal here in motion graphics. And you know what? This principle is so important that I'm going to creating you document, and I'm going to talk about key framing before we go into a little motion graphics thing. So what I'm going to do is just create video timeline right now, and that will create a video timeline out of that later, we could make it any size we want any length of time just by dragging it because there's a graphic who cares it's not like video there's no start me, and it could be wherever we wanted to be. So I'm going to create an object and notice it's not on a laser, which is great, which means it's not, um, flattened. It's it's actual layer and in video you have to have a lady trying to have a flattened background because everything needs to be able to move so what I'm going to do here is I'm going to create a new layer on top of it and I was going to shape let's just add any shape you got to trustem shape tool and it's just grab something what do we got that's um this teo I could be make fun of people I'm not gonna make fun of people just grabbing every plane will be nice I wasn't my kind of use a wheelchair in my front of jo and her injury that would be just cruel so I'm going to click here and now we have three options here when we add a shape here we got the weaken at a shape layer we can do a part that we can do pixels I'm gonna do pixels and what pixels do is I just draw this out and it just creates that shaved I don't have to restaurants because it's pixels as if I just painted it there so what we want to do here is we're talking about key frames right so if I move this around there's a timeline nothing is happening nothing is moving if I move this over here it doesn't change it's just there now so we haven't told it to moves if I take it from the bottom here and I twirl open under layer noticed we get other options here and these options give us three different things position a pass city in style now position is what is this actual location capacity is a transparent is it a pig? You know so to fade and a passage would be the same as what we did with their transition when we used to fade so that would be the same except we control the amount of capacity would have and in a style we can actually intimate things on the latest us so what we're going to do here is and to enable something we click the stopwatch notice something happened when I click that stuff much you see the little diamond said that little yellow diamond down there some people may call it gold um you know, yellow gold whatever you want to call it it creates that that is a key friend and notice here that the stopwatch has added a little diamond their little key free. So that means that we're going to keep from this particular attributes and attributes of position a pass city in style that's what's available so over time these things could be changed on lee if we start the stopwatch to stop watches the beginning point so this key frame right now I've added a key frame and keep frame right now is controlling something what is done is his lot but in this position right now and it's it at this moment in time, the subject needs to be in this position if we did it here for passage e would mean at this moment in time this will be this transparent or this opaque so that's how I keep from what's now keep free by itself is a very, very lonely thing. It doesn't do anything it's looking desperately for a friend it's like someone who's along with cats for a long time desperately seeking company and its poor lonely key frame is I like to call it a listener it's listening, listening, listening, listening for a friend it must be a friend somewhere and his friend has to be another key friend, so until it sees another key frame on that attribute it's not going to do anything, so if I was over here and I'm gonna move my timeline over here and I decide to move this airplane, so remember we started it here now we've gone to the end of time, so that's the end of the time was over those four seconds or how much time we've got if I dragged this and I move his positions and now this is saying, hey, you know where at this point in time, if I release it, it automatically cake creates another keeper some now this key frames that I've got a buddy community case of their key frame asses hey, what do you I'm here? What are you doing? Oh, I'm up here. So an autumn any case connect creates a connection in a connection between the two key frames is called a tween and over time it will between us I don't have to move this one frame at a time. You know, like an animation when I do animation, they paint what are known as key frames on you know you do a cartoon, that dorky friend and the next a bit of action is another key frame is done then another key frame is done in the leader to do this, then I handed off to a intern or tween artist, and between artist creates all the in between frames to make their movement happen. Fortunately photoshopped does that for someone. We've got two key frames of what happens between the teeth three frames it creates that tween. So if I had play it's going very slow because we've got what we've got forty seconds every day that one line and s fine does this will illustrate the point perfectly so this thing is moving like a video game, a very early level of space invaders, so what we conduce is we know that the distance or twenty needs to key fames it is forty seconds so that means it's going to take forty seconds for to get from here to there. So if we want to make the movement faster what do you think we do? We shortened distance between the key frames exactly. So if we pull the key frames closer together now we're going to get fast emotion and then of course when it gets to that next key frame just going to stop because there's nothing else now if we wanted to move it later and I drag it over here it's going to create another key frame and now we'll go there and internal stop moving towards the next one. So what if I want to change the speed between these two key frames here I can grab me open this up a little bit because we've got a timeline ways end up so I grabbed this key frame here just to show you this now that these key frames that close watch the movement's gonna be fasted. But what if I want this movement to change this little sequence of movements here to change with keith? Three key frames were good that goes across here and it goes this what everyone is a little bit to move to happen sooner or later I can click and drag and it looks like nothing has happened but when I release ups like the both key frames and now I can move them around if I go here, that movement's gonna happen later if I go here is to happen sooner. And obviously, because the distance here is now being shortened, that means the other animation's gonna happen faster so he would goes. We'll get a key frames going there and there. So if we wanted to keep from different things a pass ity click on it, nothing has changed, but just leaving it one hundred percent. And then I go to here, and I decided this planning and change my capacity to twenty nine percent notice that when, since you change one of these attributes, photoshopped creates a key frame for you, so you don't have to create an additional key friends he watching announced gonna move that's if anyone was, um, that's gonna move and in fade. So the other thing is you can manually put key frames, and so if I'm in the middle here and I click, say, the capacity button right in the middle there see the key favorable added kiefer so I can manually add key frames and then I could take I could change the attribute on that key forever if I wanted, so if down, so we'll fight down in probably pop, it'll just paid between the three now see that so if I even take this one all the way to zero, it'll fade all the way out instead, to fade in a little bit. So fade out, fade a little bit. You know you can kind of see how we can play around these different key frames.
Class Materials
bonus material with purchase
Ratings and Reviews
Ahmed Fathyee
Sana KALLEL
Student Work
Related Classes
Adobe Photoshop