Effects and the Appearance Panel in Adobe Illustrator
Lesson 19 from: Adobe Illustrator CC for BeginnersBrian Wood

Effects and the Appearance Panel in Adobe Illustrator
Lesson 19 from: Adobe Illustrator CC for BeginnersBrian Wood
Lesson Info
19. Effects and the Appearance Panel in Adobe Illustrator
Lessons
What is Adobe Illustrator?
06:22 2Explore the Adobe Illustrator Interface
11:44 3Create and Save New Documents
07:03 4Zoom and Navigate in Adobe Illustrator
07:24 5Working with Artboards in Adobe Illustrator
18:09 6Introduction to Layers in Adobe Illustrator
18:52 7Rulers and Guides in Adobe Illustrator
09:04 8Shapes and Drawing in Adobe Illustrator
45:26Aligning and Combining Shapes in Adobe Illustrator
15:31 10Pen Tool in Adobe Illustrator
30:59 11Manipulating Stroke and Fill in Adobe Illustrator
14:38 12Creating and Editing with Color in Adobe Illustrator
17:35 13Painting with Gradients in Adobe Illustrator
10:35 14Getting Started with Patterns in Adobe Illustrator
08:10 15Adding Text To Your Document in Adobe Illustrator
08:44 16Formatting Text in Adobe Illustrator
11:34 17Strokes and Variable Strokes in Adobe Illustrator
16:56 18Rotating Objects in Adobe Illustrator
08:41 19Effects and the Appearance Panel in Adobe Illustrator
10:57 20Adding Photo Images in Adobe Illustrator
12:39 21Working with Linked Content in Adobe Illustrator
10:13 22Packaging your Project for Handoff in Adobe Illustrator
04:27 23Best Formats to Save Your Files
14:34Lesson Info
Effects and the Appearance Panel in Adobe Illustrator
Now, we're gonna go in and we gonna add just a little bit of content. I'd like to actually add a little box and just a teeny bit of text, and show you how to do a drop shadow and a couple other cool things. To kind of introduce you to what are called effects. So let's draw a box first. You know what, we already have a box out there, let's just use what we've got. Go ahead and you click on this gray box that's already there. And I just want to resize it a little bit. We're gonna make it a little smaller. We're actually gonna put a picture up at the top up there. We're gonna use this as a way to cover part of the picture with some text over it. So we can read the text a little bit more easily, okay? So come up to the top of the box, and let's just resize it or scale it from the very top middle there. Just drag it down, and we'll make it look, something like this. Go ahead and drag the bottom middle up. Make it a little bit narrower. There we go, something like that, all right. And I'd li...
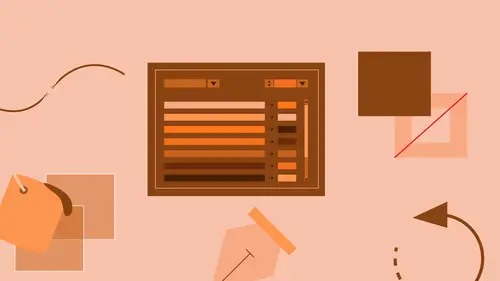
ke to fill that with a black color. A black fill. Then I open the... Go up to fill. Let's do black, there we go, all right. You can either click or press Escape. Get rid of that panel. Now what I want to do is we're gonna go out here, and we're gonna start to add some different things. I wanna add a drop shadow, and I also want to show you guys a couple effects that we've got. Why don't you come over to the right over here, and you're gonna see this. I don't, it looks like a circle with a dotted line around it. This is called the Appearance panel. Go ahead and click on the Appearance panel icon, it's way over here, If you can't find it over there, you can always go under the Window menu and open it from there. The Appearance panel, this thing is, You have to use this, There's no two ways about it in Illustrator. You have to use the Appearance panel. I mean this, this thing is gold. The reason why I say that is because to me, it's kinda like a little history of the object. If you click on something you created, you're gonna see the stroke, the fill, anything else you did to it. Like a drop shadow and different things like that. This is where you can also go to edit and access all of that stuff, 'kay? Matter of fact, if you look in here, you'll see in the Appearance panel, why don't you drag, You gonna see a little gripper at the bottom. Why don't you drag that down, just so you can see more of the panel, what's inside of it. And at the top of the panel, you'll see the word Path, because it's telling you this is what you have selected essentially, okay? So anything you select it's gonna tell you. It's showing you the appearance options that are selected or set in there. You're gonna see Stroke, Fill, and Opacity. Now, what we can do in here is we can affect or change the Stroke and the Fill and as a matter of fact, a lot of times I don't even go out to the panels anymore. I do it most of it in here. Come to Fill, and you're gonna see this black box next to it. Go ahead and click on the black box once. What you're doing is you're saying okay, we're gonna do something with the fill, it just selected that fill. You can now click on the arrow to the right, and you got the Swatches panel. So it's all right here. Even if you want to, you can come in here now and at the very bottom, you can see, you can make your own swatches. You can edit the swatches. You can do what you need to do here. So, this is pretty cool. This is a great way to be able to edit a lot of the things that we've been doing. If you come to Stroke, you're gonna see this slash, which indicates no stroke or no color. If you click on that slash box right there, once again it's gonna come up with both the color. You can click on it again to get the color, and right here, you can get the Stroke Weight, so we can change the size of it, pretty cool, so it's kinda all in one place, all the stuff you did. Quick easy way to get at that, now to do things in here, there's a lot of things we can do if we want, we can do things like change the Opacity, if you come here and click on Opacity for instance, it's gonna show you this Transparency panel, and in here, we can do tons of stuff. In the Appearance panel, we can also go in and if you look down at the very bottom, this is one of my favorite features, Clear Appearance, this little, like circle with a slash through it I can't tell ya how many times I've gotten other artwork that I'm working on, or artwork that I create, that I'm like you know what, I'm gonna start over this looks horrible, and I just wanna remove all the colors and everything, if you click on Clear Appearance, it sets it all back to the default colors. Which can be great. Down here you'll also see we have Add New Fill and Add New Stroke, this is the magic, this is one of the reasons why I use the Appearance panel. We can actually list multiple fills in here, and have them blend into each other. A lot of times when I first started working in Illustrator, if I had this black box out here, and I decided, you know what, I wanna put like a pattern over the top of the black, but I wanna see both of them, I'd make two separate rectangles, and put them on top of each other, 'kay? This is what the Appearance panel is for, the Appearance panel lets you stack fills and stack strokes on one object. We're gonna see that tomorrow, okay? In here, what I also wanna do, is we're gonna now add something like a drop shadow, okay, come down to the bottom and you're gonna see the effects, now the effects in here are similar, I'm gonna say kinda similar to Photoshop effects, or Photoshop style effects, you will also see up here the Effect menu, right up there, so you'll see the Effect menu, you can apply an effect from here, or if you hit the bottom of the Appearance panel, go ahead and click of that Add New Effect button, you're gonna see the same things right here, so different places to do the same thing, these are the different effects we can apply. Now I wanna mention these, we're not gonna go into them, but I wanna mention them, you're gonna see that this is actually broken up into two sections, we have Illustrator Effects and Photoshop Effects, the Illustrator Effects are gonna keep the artwork vector, okay, in most cases. If it's a, for instance, if you look under Stylize here, you're gonna see Drop Shadow, the Drop Shadow itself, is actually gonna be made of pixels or raster, the shape will remain vector, okay, if you use any of the Photoshop Effects down here, it's gonna wanna take your shape and make it into pixels, basically convert it into raster when it's done, okay, totally fine you can do that if you want to, but we're gonna stick with Illustrator Effects for right now, why don't you come under Stylize here, and let's choose Drop Shadow, this is the one everybody uses, so we're gonna choose Drop Shadow, it's gonna open up the dialog box right here, that we can then use, and in the dialog box, you'll kinda get used to, the way it works, there's some kind of interesting things that it does out here, there we go, I got rid of mine, so in there the first thing you wanna do, is you wanna actually set what's called a Blending Mode or a Mode, we're not going here you guys, leave it alone, this is later on, a little more advanced, this is if you wanna get tricky and have like, three boxes on top of each other, and you wanna kind have one blend into the next, make them lighter or darker overall, you can use these, okay. You're gonna see Opacity, we wanna change that, the drop shadow right now is gonna be really kinda dark as a matter of fact, why don't you select preview to see it. It's gonna be kinda dark, I wanna lighten it up a little bit, so we'll just come to Opacity, and change that value, you can click all day, or you can click on the word Opacity, and type in a number, you wanna try that. And don't forget if you see in any field, so if I click on the word Opacity and type in 30, I could click in another field and it'll just put in the unit, so you don't have to type in percent or inches, it'll just do it for us, okay. The Offset is essentially how far across horizontally and vertically it's going, the actual shadow, and Blur is how blurry it is, so if we wanna a harder shadow, we're gonna take Blur and bring the number way down. So I can bring Blur to zero and you'll see it's gonna put like a hard edge shadow if I wanna do that. So we've got some options here, X going right and left, Y going up and down. If you wanna change the color here, you can obviously you can click on that little Color box right there, and it's gonna allow you to pick a different color, we're gonna leave it as this, that's fine, this is a kind of a, simple, typical drop shadow. Alright, if you wanna do your own go for it, put in different values, I'm gonna keep this as I've got it, and go ahead and click OK. Now just like Photoshop, just like, you know, even InDesign, if you do something like this, you can always go back and edit it later, I told you that the Appearance panel was kinda like the history of this thing, take a look at the Appearance panel right now, you're gonna see that it now has the Drop Shadow listed in there and you'll see the Effects symbol to the right. So it's telling us, the selected object has all this stuff applied, now if we wanna edit the Drop Shadow what d'you think we do here? Click on the Drop-- You got it, these are all links, so click on Drop Shadow right there, you can go in and just edit your effect, do what you need to do, make a change, click OK and you've got it. The other thing I love about the Appearance panel here, that we're gonna dive into a little bit more tomorrow, is the fact that you can have something like a Drop Shadow, and my first thought as I got into Illustrator was, you know what, I don't want this shadow I'm gonna delete it, there's a handy little trashcan down here, I'm just gonna say get rid of it. I might want it later on, so if you look, just like Layers, we can just turn off the visibility for one of these effects or one of these things, and just not have it, it's still there, you can still turn it on later and edit it and work with it. The cool thing is, you can also do that for Fills and Strokes, which is kinda nutty, but you can do it, so, alright, so that's the appearance, that's awesome, now I wanna show you a few other effects that we can do that are pretty neat, why don't you come down to the Add New Effect down here, that button again, and you're gonna see some of them, I just wanna point out a few, we're gonna hit some of these tomorrow but some of the ones people use all the time, myself included, the Distort & Transform, my favorite effect of all time is Pucker & Bloat, it's just, the name alone is awesome, but if you go use it, it just does what it says, okay. In a matter of fact the fastest way to make flowers, is to just draw a bunch of squiggly lines and just go to Pucker & Bloat and go (mouth pops) and you got a bunch of, they look awesome, they're so cool, it's cool. We've got a lot of different things we can do there, if you do want, Illustrator actually has 3D in here, now it's not do 3D, like if you 3D for a living, it's not that, okay, it's taking something and extruding it, and maybe mapping, you can take like a logo and stick it on one of the faces, and it would put it in there, in three dimensions. It's actually pretty cool, there's some neat things you can do there, we're not gonna do that, but you can, feel free to, you know, let me show you real quick, this is actually really cool, I'll Extrude, bam, extrude, preview, and you can see, it's actually gonna go in and try and extrude, and what I can do is, I can use the geometry and kinda try and work with it a little bit, and we're making a three dimensional object here, which is kinda cool.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
Colleen
I've been trying to learn Illustrator on and off for years. This is the best instruction I've had! Brian is a great instructor. Finally feeling comfortable with it. It does use an older version but I just adapt.
Bill Neill
Great content and a good instructor. Not his fault the world marches on and doesn't stay in 2015. Any reasonably intelligent person will be able to figure out the changes since 2015 and how they relate to this course. It is early 2019, and I'm not having any trouble, but then I am reasonably intelligent and not to lazy to do some thinking.
MikeD
This is a great beginner course. Of course, it is older and still uses Illustrator CC (2015.3), but it's real easy to figure out the differences. However, anyone who has Creative Cloud can still install the older version (located in the "Other Versions" tab and take the class using that version and then delete it when done. The knowledge transfers easily. Brian is an incredibly knowledgeable instructor, teaches in detail and doesn't patronize his audience.
Student Work
Related Classes
Adobe Illustrator