Introduction to Layers in Adobe Illustrator
Lesson 6 from: Adobe Illustrator CC for BeginnersBrian Wood

Introduction to Layers in Adobe Illustrator
Lesson 6 from: Adobe Illustrator CC for BeginnersBrian Wood
Lesson Info
6. Introduction to Layers in Adobe Illustrator
Lessons
What is Adobe Illustrator?
06:22 2Explore the Adobe Illustrator Interface
11:44 3Create and Save New Documents
07:03 4Zoom and Navigate in Adobe Illustrator
07:24 5Working with Artboards in Adobe Illustrator
18:09 6Introduction to Layers in Adobe Illustrator
18:52 7Rulers and Guides in Adobe Illustrator
09:04 8Shapes and Drawing in Adobe Illustrator
45:26Aligning and Combining Shapes in Adobe Illustrator
15:31 10Pen Tool in Adobe Illustrator
30:59 11Manipulating Stroke and Fill in Adobe Illustrator
14:38 12Creating and Editing with Color in Adobe Illustrator
17:35 13Painting with Gradients in Adobe Illustrator
10:35 14Getting Started with Patterns in Adobe Illustrator
08:10 15Adding Text To Your Document in Adobe Illustrator
08:44 16Formatting Text in Adobe Illustrator
11:34 17Strokes and Variable Strokes in Adobe Illustrator
16:56 18Rotating Objects in Adobe Illustrator
08:41 19Effects and the Appearance Panel in Adobe Illustrator
10:57 20Adding Photo Images in Adobe Illustrator
12:39 21Working with Linked Content in Adobe Illustrator
10:13 22Packaging your Project for Handoff in Adobe Illustrator
04:27 23Best Formats to Save Your Files
14:34Lesson Info
Introduction to Layers in Adobe Illustrator
All right, so what we are gonna do here is I want to be able to see the entire artboard, so we need to be able to fit it in the window or zoom out, do something like that. So I'm gonna go under View, use what you know, Fit Artboard in Window. You can see the whole thing here. Now what I want you to do is we should, hopefully you all have the black arrow or the Selection Tool selected, I want you to take the pointer and just kind of move it around the artwork. We did this when we first opened Illustrator and kind of looked a little bit, but do it again. Just kind of run around here a little bit. You're gonna see that all of this is what's called vector artwork, so it's all made of points that we create and it's made of little paths that we've drawn, we draw basically or create. Now I'm gonna tell you right now that I didn't actually draw this in Illustrator. You can tell, because it's got a little bit of the, I don't know, it would be a little harder to do in here. What I actually did w...
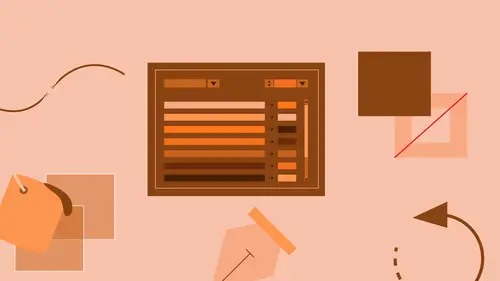
as I drew it in my sketchbook and I used one of the Adobe apps to capture it, it's called Adobe Capture. So it actually lets you take a picture of it, it turns it into vector artwork, makes all the points and the paths, and lets you open it directly in here. So that's how I got it in here, I just wanted to mention that. Now you're gonna see in here that I've got color, I've got like all these different shapes. Why don't you click on one of the shapes, like click in one of the eyes right there, in that dark area. If you look there you're gonna see that there's a little box around that stuff and there's a lot of little points, this is what we can edit. Come over to the right over here and you're gonna notice that we have a panel called Layers. Go ahead and click on the Layers panel. It looks like a little stack of paper over there. How many of you have worked with layers in Photoshop or InDesign or any other program? Okay. For those of us that are just starting in Illustrator I know the audience here I might bore you for a second here, but I'm just gonna explain what layers are. If you have a better explanation, by the way, yell it, 'cause I'm always looking for a good explanation. When we create artwork in Illustrator you're gonna find that the more complicated you get, the more you've got in your artwork, the more shapes and the more objects you're gonna have, so you're gonna need to be able to select them, control them, organize them, keep them together. Layers allow you do to that in here. With layers what we can do is we can actually create, they're kind of like transparent pieces of paper that sit on top of each other like this. If you look at the artboard itself you see right through the layers, you can't even see them, but objects on each layer are literally sitting on the layer itself. The reason why we're actually gonna take objects and put them on independent or individual layers is so that we can change the stacking order it's called. So I could take, for instance, if you look out here you're gonna see in the Layers panel, let me zoom in a bit, we have now three layers. I created all of these here. You're gonna see we have a layer called outlines, a layer called color, and a layer called original. We can go in and we could do things like turn on and off certain artwork, so we don't have to stare at it. Maybe it's on top of something you need to work on, so you can turn artwork off, so you don't look at it. Why don't you come to outlines here, you're gonna see this little eye icon to the right, go ahead and click on that. This is a way to basically hide the content on that layer. Now how can I tell what's on that layer? If you actually look you're gonna see the little thumbnail right now that's obviously kind of trying to show you what's going on there. If you toggle that blank area back you're gonna see the visibility is back again. All right, now I use layers all the time and if you guys, I know a lot of people that work in Illustrator and they have the best intentions, they go in and they're like, I'm gonna set these up and work with layers, and then they forget all about them. It's important to keep using layers in my head, because they help you organize and work. And here's what I mean. Come to the color layer here and you're gonna see that there's a little lock icon right there, why don't you go ahead and click on the lock to the left of color there. The great thing about layers is that if you have certain artwork, maybe a logo in a brochure you're creating, and you wanna lock it in place and not touch it and not mess with it, you can lock the contents of that specific layer, that one layer. Now if you come out here right now you can actually now if you click on the color objects out here, go ahead and try and click on those color objects. Because they're unlocked you can click on them now, otherwise you can't even touch them, they're stuck in place basically. So these are some great things that we can do as far as working with layers. They allow you to group content, allow you to make it so you can turn content on and off, lock content, not touch it. Now layers are kind of interesting in Illustrator. When we start a document we start with a single layer. For us to have multiple layers we have to create them and that's what we're gonna do. But I want you to do this for me, turn the outlines layer back on here, the visibility, by clicking on that little column right there, and you're gonna notice that there's a little arrow to the left here. Now if you work in Photoshop this may be a little weird, seeing something like this, it may not, I don't know. Depends on how you work. But I want you to go ahead and click on that arrow to the left right there. Every object that you create out there, every line, every circle, every shape you draw, everything that you have out here is represented in the Layers panel. That means that if you go up there and you draw somebody's hair and you draw like five million pieces of hair you're gonna have five million pieces of hair sitting in there. These are actually called sublayers. They're layers in a layer. I don't know if that makes sense or not. So they are sublayers essentially. The sublayers, the great thing about these is that you can actually turn them on and off right now. Now this isn't really gonna make sense, because there's too many paths and things in here right now, too much stuff. Why don't you click the arrows to the left of outlines there and let's click the arrow to the left of color. There's only a few shapes in here. You're gonna see that we have like an orange shape and the blueish shape. Why don't you click the eye icon to the left of those and you can see that we can pinpoint those shapes and we can turn them on and off. We can actually lock that little space right there to the right of the eye, you can toggle that one on and off, you can also lock just that object. There's a lot of things we can do in here. This is one of the reasons why I love being able to see all the independent objects in the Layers panel, 'cause you can do different things to each one. Now this is getting a little further and I don't wanna go too crazy. But layers are super important. The other thing I think that layers are really great for is being able to arrange content, change the order of content. I wanna show you something just for a second. Just go ahead and sit back for one second here and I'm gonna go out and just create a quick artboard, don't, I know, just look away, turn away for a second. When you create artwork in here what's gonna happen is the layer that is selected on there, you can tell it's selected, 'cause it's highlighted. The layer that is selected as you create stuff, text, pictures, whatever you do is gonna go on that layer. If you forget to select another layer it's all gonna be on one layer, which whatever. If you're creating a logo with three things on it maybe layers aren't that important. If you're creating a project with tons of artwork and tons of things it could be super important. Now as we create content, just watch for one second, I wanna discuss something called stacking order, 'cause this is super important. As we create content, and let's say I create a box, just a simple box. If I keep creating content, I create another box for instance, you're gonna notice, let me change the color, just don't worry about what I'm doing for one second. I'm gonna change the color there. You're gonna notice that the new object is on top of the old object. Illustrator has something called a stacking order. As you create things the next thing is on top of the previous. If you look, here's the artboard if you're looking at it from the side, object, object, object, object like that, like a stack of pancakes. That's great. So each layer actually has what's called a stacking order. All the content on that layer you can switch around and reorganize and do different things to and we're gonna do that later on. But we can also take the individual layers out here, like let's say the outlines and the color layer, and I can actually, why don't you do this with me. Click on the outlines layer just to select it, you can take these and drag them in order. So if I take the outlines and drag it, now let me zoom in, so you can see what it's doing, it's kind of hard to see here. Drag it down for instance, go below the color layer, now this is super important, you gotta see a line show up. If you see a highlight you're gonna stick it on that layer, don't do that. Everybody does it by mistake. See a line, let go. You just switched the order of the layers and if you've worked in Photoshop you've done that before I'm sure. Look out at your artwork out there. This is a great way for us to able to change. We took everything on the one layer and put it behind the other layer, so we're kind of changing the stacking order that way too. There's a lot of ways to work in here. All right, so like I said, layers are something that we're gonna be using quite a bit. Now what we're gonna do for our document is we're gonna start to create some layers, I wanna show you some layer properties, and then we're gonna start to get in and start to create some artwork. What I'd like you to do is go back over to your robot.ai document, don't forget you can click on the tab up here. (coughs) Excuse me. All right, now we're gonna go in and we're gonna start to create a layer, but one of the things that I wanna do first is I wanna do something called rename the layer, 'cause you gotta name these things, otherwise they're not gonna make any sense to you. So come to the Layers panel and I'm sure a lot of you can probably figure this one out, but come to the name and double-click on the name directly, and we can change it. So let's call this, what are we making? We're making a robot. Let's call this robot head. And when you're done you can press Enter or Return to accept the name. All right, all the artwork's gonna go on there, that's super great, awesome. Now what we're gonna do is we're gonna create another layer. When I create artwork in Illustrator I try to set up my layers ahead of time and kind of figure out how I'm gonna divide things out, like how I'm gonna draw it and how I'm gonna work. You don't have to do this. I know a lot of people, I go to a lot of companies and they're like, help us work with layers, 'cause we're in desperate need. They'll have a single layer with six million objects on it and it makes it really hard to find stuff. So we go in and we add layers later on, which can make it harder. So you gotta try and work with layers first. Come down here to the bottom. You're actually gonna see that there is a Create New Layer button at the very bottom down here. Why don't you go ahead and click on that. And it's gonna make a new layer above the previous layer. Let's go ahead and rename this one. Now I'm gonna show you a different thing here, I know some of you are gonna double-click the name. What I want you to do is double-click to the right of the name, not directly on the name, but to the right in that blank area. There's a couple ways to work with layers in here and one of the things that we can do is work with what are called Layer Options. Now Layer Options, we can change the name in here, and let's actually do that. We'll call this robot body. You're also gonna see what's called Color. Now the color, to me it's super important. And when you first start in here, whatever, it's a color. When you put objects out there, when you start drawing things, creating things, when you select them, when you click on them they're gonna have that box around them. The color of that box is telling you what layer its on. Just watch me for one second here. I'm gonna go back over to the layers document and I'm gonna click on let's say that object right there. You notice how the box is kind of green right there. If I look over in the Layers panel and take a look, the color of that layer is that same green. So it gives you kind of a visual cue as to what layer that thing is on. So the color can be super important if you care about what the color is. I don't really care, I mean that's fine. Why don't you go ahead and choose a color if you want to. Be daring, pick something different, that's fine. You can go to Light Red. You can see there's just a whole bunch. All right, I'm not gonna choose, whatever. I'm just gonna say leave it to Light Red, that's fine. Now you're also gonna see in Layer Options down here we do have a lot of things that we can do. We're not gonna touch any of this right now. Actually, a lot of this stuff is the same as what we see out there. You're gonna see right here, Show and hide. This is that eyeball icon out there in the Layers panel. This Lock is the lock icon, that little lock we kept clicking on to lock and unlock objects. So it's pretty much the same type of thing. There's just a few other things we will not talk about right now. So go ahead and click OK and we've got ourselves a layer selected right there. Now what's interesting to me about layers is that layers are across the entire document. If you have 50 artboards out here you have one set of layers. Does that make sense? And that can make it interesting. I know a lot of people that if I create, for instance I create a web design and I have different sizes for different web sizes, I'll actually create the layer dependent on the name of the size. So I'll create like desktop, tablet horizontal, tablet vertical, and those will be the different layers. It depends on how you work. In this case I just wanna be able to split up the content and make it a little bit easier. All right, now there's a couple other things with layers that we can work with that's kind of interesting that we're gonna start to do here. We can work with what are called sublayers, we can find layers, find objects, and find content, and just do different things like that. But what I wanna do is this, let's go back over to that layers.ai file, so we have some content to work with. Come back to layers.ai over here. And I'm gonna do this, I'm gonna get rid of this, so you guys, so it looks like what you have. Don't worry about what I'm doing here. So this is kind of what you see, right? Do you guys still see the color on top of the thing? All right, now the Layers panel is actually very interesting, because we can also select content too. This is really helpful. This is actually really cool. Come to the Layers panel and you're gonna see these little circles to the right of the layer name right there, go ahead and hover over it, put your cursor over it, and you're gonna see it's gonna do this Click to target, drag to move appearance. Tons of stuff you can do with this little circle, it's kind of crazy, but just click on it. I'm gonna go to the right of the color layer here. That's one way you guys can select everything on the layer. It's actually kind of cool. So suppose I need to take all the color and I need to like make it smaller or put a drop shadow on it or do something like that, click on the circle, select all the content, and you've got it, which is great. Now you can also, if you want, why don't you come to the outlines layer, at the far right you're gonna see this blank area, this is kind of sneaky and it's kind of whatever. Click in the blank area to the far right of the circle. It's the same thing, it just selects all the stuff on the layer basically. I use the circle just because it's there, it's a circle, you know what I mean. All right, now come to the color layer and what I want you to do, we wanna look at all the objects on the color layer again. So click on the arrow to the left of color right there and you're gonna see that we have what's called a Path and a Path. Those are the two objects that were drawn, created, whatever it is. You're gonna see that there is a circle to the right of those as well. Why do you click on one of those circles. This is a way for us to select just that object, just that thing that's in the Layers panel. I use this all the time. I'll be in the Layers panel and I'll just have done something and I'll look and I'll say, ah, I gotta select the eye or I gotta select the thing. So it's right there, I'm like, eh, click on it, select it, you got it. Of course, we can also go out there and select it. It doesn't really matter. This is the same thing. Now selecting this way is actually useful, because then we can kind of do different things here. What I love about the layers here is the fact that you can actually change things and kind of fix mistakes you've made, for instance. Later on what we're gonna be doing and you guys actually need to remind me of this, we're gonna work with layers as we create our content. We have to remember them. Which means if we're about to create the robot body what layer does it need to be on? The robot body layer, right? At least, in my thinking that's the way it needs to work. So if I don't do that throw something, do something. Once you commit to layers go all the way. So we're gonna use these quite a bit. All right, here's something else that's kind of interesting too. I want you to do this, why don't you come out here and we're gonna switch the ordering again. I'm gonna take the color layer and we're gonna put it underneath the outline layer. I want us to put the outlines back on top. So come to that color layer right there, sorry, come to the color layer, and drag it down below outlines, make sure you see a line, and let go. Got the outlines back on the top of the color stuff. Now this is also something that's kind of interesting. This may not play right now for what you're doing, what we're gonna be doing, but why don't you come out to the artwork here and why don't you click on, let's say, the eye, one of the eyes here. Just click inside of it, so you can select it. Now if you look at it you're gonna see the color and the color is a reddish color. Look immediately at the Layers panel. Which layer is this object on? (audience member speaking off mic) I know, it's not a trick question, I know, if you look at it and you're like well. What two things are telling you that it's on this layer? There's two things. The color, right? Also, look at the little box to the right here. That little indicator is your selection indicator. If you click on anything out there it's gonna say that's the layer it's on right there. That's really important, because sometimes we need to get in here and do some things, like delete it or move it. Why don't you click the arrow to the left of outlines there and you'll toggle this content open. Now if you look in there you're gonna see, like I said before, there's a billion little things that I drew or created. I wanna find this object in the Layers panel, 'cause sometimes you just need to see where it is and what it's around and what it's sitting with. Come down to the bottom, you're gonna see there's this little eyeglass right down here. I tell people that have been using Illustrator since like day one about this and they're like, no way. It's just called Locate Object. Go ahead and click on it. What it does is it just says, here it is. It scrolls in the panel, opens up the layer, and says, look right here, see the little boxes. There's the object right there. We might need to do this, like I said, because maybe its sitting in a logo and is it on top of the text? Is it below? You need to just kind of figure out what stuff is around it and what's going on. That's a great way to do that, that Locate Object. I use that all the time. All right, the other thing we can do if you look over here you're gonna see there's this, does anyone else look like a cupcake over here in the corner? Yeah, that's a, as you can figure it's a trashcan. Delete something, click on it, delete it, it's easy to do. Just go. We are gonna talk a little bit more about sublayers as we work, as we create content. Right now I'm gonna kind of leave it alone, 'cause we don't have too much.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
Colleen
I've been trying to learn Illustrator on and off for years. This is the best instruction I've had! Brian is a great instructor. Finally feeling comfortable with it. It does use an older version but I just adapt.
Bill Neill
Great content and a good instructor. Not his fault the world marches on and doesn't stay in 2015. Any reasonably intelligent person will be able to figure out the changes since 2015 and how they relate to this course. It is early 2019, and I'm not having any trouble, but then I am reasonably intelligent and not to lazy to do some thinking.
MikeD
This is a great beginner course. Of course, it is older and still uses Illustrator CC (2015.3), but it's real easy to figure out the differences. However, anyone who has Creative Cloud can still install the older version (located in the "Other Versions" tab and take the class using that version and then delete it when done. The knowledge transfers easily. Brian is an incredibly knowledgeable instructor, teaches in detail and doesn't patronize his audience.
Student Work
Related Classes
Adobe Illustrator