
Lessons
Lesson Info
Arrangement, Logic, & Rhythm
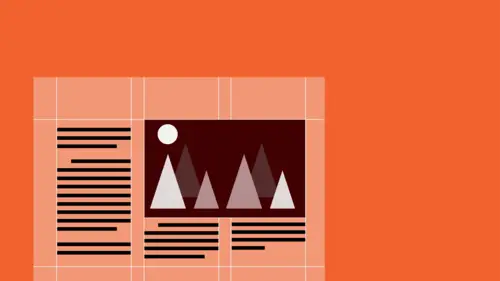
So given that there's so many kinds of options for what you can do with the forms, different kinds of approaches to organizing. So we're going to look at arrangement and sort of the logic of that. Designers often talk about a visual logic that accompanies, the decisions or that should result from or be perceptible in the arrangement of the material and then also of course rhythm, which implies movement and potentially spatial depth. I just like to say if you're gonna make your goal, if your goal is to make a really dull, not so interesting tiresome, commonplace, composition or layout that will bore people to death, stick stuff in the middle. In any direction, it doesn't really matter. When a form appears in the middle of a space, if it bisects it, basically what it creates is two spaces that are essentially the same and there's no need to compare and when there's no need to compare, the brain understands quickly and gets bored and says, okay bye, got to go. As soon as that form shifts ...
off center, higher or lower, a little more leftward or a little bit more rightward. Suddenly, there are now four different shapes of space. Because this is not emptiness, this is a white rectangle. It is a horizontal of a specific depth, relative to a specific width, which is different from the white rectangle that is below the form element. Same width, different depth and you also have two vertical elements or one really tall vertical element that spans the entire height of the format but is also two things. How weirdly complicated is that? How often is one also two? So, whenever you're composing, you have to look at how the element is breaking the space and what results in terms of the shapes and generally, as a rule, the more different the intervals are that are created above and below, left and right of the form element, the more dynamic and engaged in the composition is gonna be. So you can think about a line element is essentially a flat thing, there is no real dimensionality there, relative to a massive square or rectangle that it's contained inside. When you're looking at how a line breaks space, it's really along it's axis or spine. So you get, again in this case, two different kinds of shaped spaces. One that's square like up above and some slight adjustments in width to the side but you get some really, really interesting kinds of different sorts of rectangles of space to play with. Always keeping in mind that you want to think about those shapes as actual other elements in the composition. So the form is one thing and those spatial objects because they become objects and even if you don't see them as objects, you should try to think about them as objects is that they have relationships to each other and to the form itself. But once the form actually has some kind of mass to it, is you have to look at all of its contours. So there's an axis on either side, on either vertical side of the rectangle, there's one above and below and as soon as you rotate that element, those diagonals axes, actually, are defined through and you can have them align with other axes where the point defines a horizontal break, as well as, a diagonal along the edge that is joined to that point, from that point to the upper point of that side. So the spatial breaking that happens here becomes incredibly complex and so we're only looking at one rectangle that's been rotated. But it's a very complex set of relationships and the brain is chugging along on that. This is like candy for the mind. It's not something that people kind of appreciate intellectually or even consciously. It's something that the brain is interpreting in a particular way and the complexity is incising the brain to look around and see, how many of these little connections can I make and then you've got them. Here again, the overlaps create interesting situations where you sense an axis on one side that is actually passing through a solid object, so it helps to improve the sense of sort of spatial ambiguity, the appearance of depth and so on. So there are kind of two major, oh there's a typo. There are two major kinds of compositional approach and I will fix the typo. You have to kind of choose one because they're very, very different in nature. First there's the notion of symmetry, which is about relating elements to the central axis of a page or format and also relating elements, their central axis to each others central axes. When I say axis, what I mean is the central division point. So when you're looking a human, humans are symmetrical for the most part, a little off depending on how they're rocking along. So whatever the center of me is here. This is my central ax, my central vertical axis. Depending on my position I may have a symmetrical, horizontal axis and you can arrange materials symmetrically in any number of ways. Straddling the axis from left to right, the central axis or straddling the horizontal axis from top to bottom, as well as, across the diagonal axis from lower left to upper right. We refer to this idea that is where what's on either side of that axis is a mirror of the other side as bilateral symmetry and where elements relate to each other symmetrically around that axis but appear to have been flipped, we call this rotational symmetry. Of course, you can combine those together. This is a combination of bilateral symmetry over a diagonal element but also rotational symmetry and this is a different kind of a situation. This is quadrant symmetry, in which elements are bilaterally arranged relative to both the vertical and horizontal axis of the format. So symmetry means dealing with the center and the opposite of that, which this should asymmetry. Don't read this word. Pay no attention to that word at the bottom of the poster. Asymmetry which is the opposite of symmetry, it means there is no symmetrical relationship whatsoever. That is that every interval, every location of every mass item is different from everything else. No space, no shape, no shape of space ever repeats. Well, it might repeat somewhere but typically there's no single axis involved. So here's an example of a symmetrical element, you can see all the type forms flexing inward and outward and inward and outward and inward and outward and inward and outward around the central axis and even in bilaterally for the most part, supported by external elements that are also placed symmetrically. Here you have a bunch of angles that are interconnecting with each other and different kinds of shapes of space, one directional movement and a second directional movement and a third directional movement and a fourth element and all these weird little shapes. This is asymmetry. Asymmetry is useful for, of course, solving the potentially static problem that accompanies symmetry. Again, as the comparison of left, right or top, bottom over the central axis produces identical relationships. There is always the potential that symmetry configuration will become quite static and a little bit too simple, a little bit too direct. The antidote to that is contrast. By using, particularly, dots of very mass, of different size or elements of different size or in this case, elements that are very different in width relative to how far they extend outward from the center axis and how much, how close things get to the edge and kind of an alternation. There is a logic. Wide, narrow, wide, narrow, wide, narrow all the way down. By introducing these kinds of fluctuations is that you enliven the symmetrical experience, so that it doesn't become static. That said, asymmetry is always instantaneously dynamic because all the intervals are different. Question? So would you say there's a logic to the asymmetrical design? Yes, the logic is about point connections and edge connections how one plane of type of graphic elements, their directionality and the way that those forms as units interact with the edges of the format. You'll notice for example that the edge of this plainer form actually points to this connective object, this long line that hits the edge of the format. So the eye is traveling along the axis, the right hand axis of this shape and connecting to the point at which another element intersects or bleeds out or leaves the edge of the format. From there, that angle where that point becomes the starting point for another form, which now, almost touches the edge but doesn't as a contrast to another element that is actually dropping off the edge. If you look at the angle, of this particular thing, not only is that connection supported, but the upper strokes of the L's actually point to the corner of this element. Let us not determine or consider that asymmetry is in any ways random. It is just as controlled as symmetry is. Symmetry is a much older kind of thinking or a much older kind of approach, in terms of how to organize things and it's based on sort of fundamental and very early sort of conception about how nice it is that the human body happens to be mirrored so naturally, and there's a spiritual component to that in which things that are spiritually made, spiritually derived, like the human, if you subscribe to those kinds of philosophies. Being symmetrical, there must be something good about that. So let's arrange our material in symmetrical way as a reflection of that spiritual and sort of natural idea. Flash forward to the 20th century, which is where asymmetry first appears, and you have a time in which, not only our culture and technology in a great deal of tumult but people are looking for a new way to think about how forms can be used to create visual expression. Especially in the 1920's and 30's asymmetry became a driving, a guiding, a philosophical principal, especially in regards to hypsography. So once you go to asymmetry there are a bunch of kinds of strategies, different ways of creating organization or structure between forms and it doesn't matter whether the forms are all rectilinear squares and rectangles, as you're seeing here. I just chose that for ease of making. Things can align with each other, they can stagger, they can create chains, they can kind of rotate inward and outward. You can have an orthogonal between elements. That is that all of the elements respect the vertical and horizontal axis of the format or a diagonal relationship. They can step. They can stack. They can cluster. They can mirror. They can be radial. They can be concentric or spiraling or waving or grid based or branching or constellational network and probably 100,000 other different ways. You can use kind of proportional methods to try to break space apart. It's kind of interesting. There's something called the law of thirds. It's a very simple compositional device where it creates a relationship not only between three parts that are equal, regardless of the shape of the format, but that two of them can be appreciated as one thing and the other two can also be appreciated at one time or seen as groups. Rhythmic kinds of proportionals, grid based sort of proportioning or breaking of space, musical proportion that is, and this is really, really truth, that using the same kind of mathematical logic that governs the pitches of notes in cords, in musical cords like a major fifth or a minor seventh or a major third, that is the apparent interval between the tones as a kind of spacial idea and then of course, there's this puppy, the golden section, which comes to us from 500 A.D. B.C.E. rather. In which a square carved out of a particularly proportioned rectangle creates a rectangle of the same proportion and then with a square that also carves out a rectangle the same proportion, which carves out a rectangle that, this is actually the Fibonacci sequence that creates the spiral of a nautilus shell. So it's a sequence of proportions that actually just derived out of nature and is very, very interesting. You can create transparency and depth. This is also another useful possibility is to try to arrange forms and look at value relationships, as well as, strictly formal or form identity relationships in the way that things are organized to create a sense of illusory depth. Again, flat is dull, three dimensional is very interesting. If you build a situation in which the viewer thinks there's a little world that you can kind of jump through the window of the advertisement and enter into your design. This is much more interesting. Here are just some examples of different kinds of space. The question, first off, is which of these is closer or further is always an interesting question. You get different responses. But these kinds of elements, sort of, overlapping creating the sense of sort of deep holes or corridors of space that are moving this way, not just laterally left and right. Things that are up here appear to be transparent or opaque at different times. An interesting, kind of, ambiguity where in this line, we can interpret both as on top of this cluster of concentric squares or behind or actually weaving through. This is an example, it's a brochure cover that uses some of these kinds of issues of scale and diagonality and sort of foreground, background relationships of value in order to establish what appears to be kind of a very, very deep space. The more space you have, the deeper it feels. The more the pace gets filled up, the flatter it feels. The closer things get to the edge, the flatter your composition or layout will feel. The more you pull your material inward, the more floaty they get. These are just some other kinds of foreground, background studies, you know what happens with size change, what happens when elements are the same size but different values, looking at kind of overlap situations and again kind of transparency, very, very complex kinds of special ambiguities where things appear to go inside and out of each other. Creating different kinds of movement. Again, simply by shifting the dot, rotating an element in comparison to another one, creating directional movement through the use of angles or the perception of curves because of the organization of certain forms in a particular way. To create kind of these sort of kinetic experiences and again rhythm as we've seen with lines and planes previously. You always want to make sure that your spaces are active and you want to be careful about spaces that appear to get chopped off or cut away from the rest of the competition so that all the parts look like they're talking to each other. So here we have a situation where this triangle of space has been cut off from the rest of the composition. This space is calling a lot of attention to itself. It's very dull and it's also kind of self cautious. Simply by bringing the end of the line inward, so that this space has a little avenue to connect with the surrounding space, allows that space to become actually part of the composition and not kind of left over that doesn't need to be there anymore. Also as another strategy, overlapping the plainer element across that line that still cuts or travels from one end of the format to another will also join that space to the larger one surrounding it. Whenever you're organizing elements together, you want to be conscious of were they're all starting and stopping and you ever find that they're all lining up somewhere, chances are creating an optical boundary that will cut the space on the other side off, will reduce it's activity to almost nothing. So, the composition really ends here and then there's this kind of, blah, up above it. As you have so much kind of active contouring and very tense motion, moments of interconnections between angles and curves and ziggity-zaggities and then suddenly there's nothing. It's like (mumbles). So all I have to do is just pop something up above that line and suddenly that space is now kind of sucked into participation. That's really what you're after is for all the spaces to feel like they're participating and not kind of shunted off to the side. Overlaps of course could do amazing things for activating space.
Ratings and Reviews
Shereen Atef
he is every thing in design and more,,,,i needed this since i was 12 lool and i will follow his steps in every thing i do as an artist ,,i can't thank him enough or thank you enough, God bless you
Brenda
Great information- very helpful for a beginner trying to grasp the basics.
Gary Harding
Timothy Samara is a prolific genius. He's also an academic who's written numerous required graphic design books. This is abstract, high-level graphic design theory, and is not practical in a do this/not that/ make your layouts look like this sense, but it is still important. This is advanced thinking and it may not be for everyone.
Student Work
Related Classes
Design Projects