
Lessons
Lesson Info
Unifying Type & Imagery
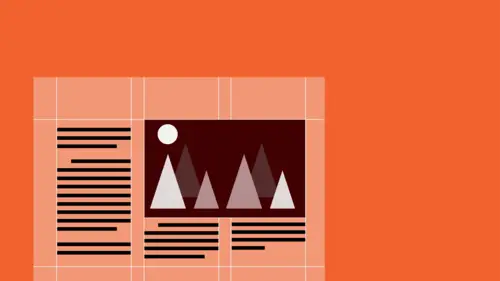
Type and image in one place, together, talking to each other. Type is very different from every other kind of image. Except if that image element or form element is lines or a texture, because type is always lines or a texture, but other kinds of images are often many other things and exhibit much more complicated kind of form language or syntax. So trying to get them to talk to each other is often quite difficult. These are situations where the type is creating compositional and textural and color relationships with the image forms. Very simply, here, the text expressing the same kind of lateral back and forth overlapping, or stagger, but creating a warm to cool relationship with text, as well as expressing the center axis and introducing asymmetry at the same time. Here the type changes in tonal value in relationship to the alternation of light and dark in the image. And here the type is formed on a kind of an architectural structure that kind of puzzle-pieces around graphical forms ...
and images. In fact there is an underlying set of measurements or guidelines that is governing where everything is. How narrow or tall it is, how wide it is, and even the shapes of the space, which we'll talk about shortly. There are kinda two sorts of relationships that you can create between text and image. And one is, and it's both about creating form relationships, finding some kind of visual idea that will connect the two in some way. And the first, I would term formal congruence. That is, similarity of form, form identity, form qualities. So there are always kinds of four aspects of that congruence that are possible. There's congruence in shape. That is, for example, that the feather in this image has a certain kind of curve to it. And the type also has a certain kind of overall curve to it. A texture congruence. That is, that there are very light delicate frondy things, and very light delicate frondy things, That there is value congruence, a kind of stepping down in weight from very, from much bolder to lighter, to lighter still. As the feather also starts very solid and light, to darker and darker still. And then, rhythmic congruence. That is, the elements are moving in space in a way where they're kind of complementing each other. So as the feather is doing, sort of, this, the type is also kind of doing this, at the same time. The opposite of that, which is also kind of an equally valuable sort of possibility, is creating utter and total contrast between the text and the surrounding elements. And the same kinds of things, or the same aspects are things that you would contrast against. Shape, opposition in texture, opposition in value, and opposition in rhythm. And we refer to this as formal opposition, or formal contrast. And so the same kinds of things, you have very very textural typographic elements but very bold planar forms that are very angular. You have texture against different kinds of texture. That is, certain kinds of grid pattern against other ones. You have value opposition. Extreme changes in tonality. And you also have rhythmic opposition. That is, very very explosive, against very very quiet. Type can appear to be, to occupy different spacial levels, depending on how it interacts with an image. Sometimes it may appear next to, or on top of, or inside and outside, and create a kind of a pulling or connection. It may appear to overlap and transition between spaces. And there are a lot of different ways that you can also create alignment relationships. Looking at the axis of different elements or certain kinds of diagonality. Or to look at the shape of a rag against a similar kind of shape in an image. To relate alignments to an axis, the vertical here in the tree. Or to create overlaps, where there's a clear contrast of one kind of movement against another. You can also look at like, if you have a form that is shaped in a particular way, is that you can locate text elements in alignment to its outer edges, or to rotate it against axis. You can always play with the central axis of an object, whether it's a dot or a plane, some other kind of a plane. Form, circular, or not. As well as the outer edges above, below, and side to side. And here's just a situation where you have a lot of different kinds of relationships. Between a dot-like image, the angle from within the photograph gives rise to the rotational angle of the E. You have an alignment relationship top to bottom. You have very very different kinds of, sort of pulsing (wide, narrow, wide, narrow, wide, narrow) rhythms in the space so that both the text and the form elements are contributing to the same, to the same rhythmic idea.
Ratings and Reviews
Shereen Atef
he is every thing in design and more,,,,i needed this since i was 12 lool and i will follow his steps in every thing i do as an artist ,,i can't thank him enough or thank you enough, God bless you
Brenda
Great information- very helpful for a beginner trying to grasp the basics.
Gary Harding
Timothy Samara is a prolific genius. He's also an academic who's written numerous required graphic design books. This is abstract, high-level graphic design theory, and is not practical in a do this/not that/ make your layouts look like this sense, but it is still important. This is advanced thinking and it may not be for everyone.
Student Work
Related Classes
Design Projects