
Lessons
Lesson Info
Interactions of Forms in Space
So these are all the kind and the parts and pieces that designers work with, and you know, were to accomplish what they do. And then they've got to do something with it. And that is, they have to bring it together in one place and they have to figure a way to fit it together so that all the parts look like they're related, that the composition or the layout is lively. And so that everything has a kind of a presence that commands attention, is engaging, and is not dull cause dull is bad. So just a quick overview. First we're gonna look art, we're gonna revisit some of the form identities that we talked about. The line, the dot, the plane. And look at how not only they have, how they have identities that have particular kind of characteristics. But that those characteristics actually affect how they interact with each other in space. And then we're gonna look at some different kinds of approaches to organizing material within a format. We're gonna try to then understand how to bring elem...
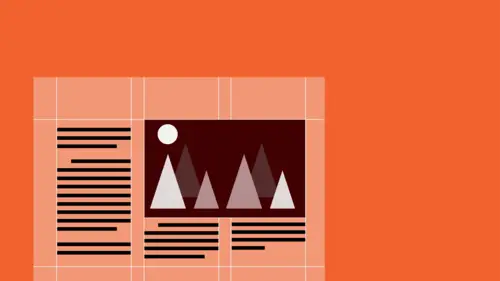
ents of contrast or differentiation to the various pieces of material in a layout. So that the viewer will know what to look at first. And then second so that everything is not competing with everything else. We're gonna look at how to integrate type and imagery which is always very challenging for people even years and years into the practice. It's always kind of a wacky thing to try to accomplish. And then last we're gonna take a quick look at using a grid to organize material. And the grid is a kind of a layout structure. We touched on it briefly yesterday in one of the project processes that I showed for a book design. But we're gonna talk about it in a much more sort of analytical way. So, here we go, layout. So first we have to talk about what is and what isn't. And that means the interactions of forms which is a stuff and space which is the not stuff. So, when we talk about form and space, what we're really talking about is a relationship between positive and negative. And form is the positive element or the figure and the space is what we would describe as being the ground or the negative area. And not negative in a bad way like, aw, bad space. But just simply being the opposite of what form is. So form is really kind of like an object and space is what surrounds the object. Unless you're taking it up by gesticulating in the air. So here, you can see that here is a form. It's a geometric planer element. And that that form is relatively small in the space. And being small, the negative space becomes essentially kind of undifferentiated in any way. Of course, anytime, you introduce a form into a space, it will forever change that space. You don't wanna think about the space as a kind of a vast ocean of nothingness or like a background that you're just gonna plot stuff on to. Is that as soon as you introduce something, it creates new shapes of space around it. And therefore, new forms that must be kind of considered as part of the composition in any kind of dialog. You probably heard me use this word dialog a number of times today and it's really, it's a kind of a useful word for describing what has to happen between the various parts within a design communication. Whether it's between colors in dialog or it's between type styles in dialog or it's between certain kinds of illustrative forms and graphic elements in dialog. Is that all of these kinds of elements are really creating a language. It's a visual language, it's a language not of words that we hear or read unless it's typography of course. In which case, it's both. But it's a language that the eyes and the mind kind of perceive and understand. And we look for relationships between things in order to kind of wrap our heads around a sort of a totality. To think about the thing is kind of resolved element, you know an artifact. So this particular form has, it has broken a space. It's divided in essentially into four equal spacial areas. Which are of the same proportion and somewhat symmetrically shaped mirroring each other with a little bit of a deviation. You'll notice that the space actually intrudes backwards into the form itself. And you're gonna see something weird happen as the form gets larger. So with this form centrally located ... and with the spacial intervals essentially the same, you have a very very static kind of composition. It's very direct, it's easy to understand, possibly too easy, a little dull. Static compositions are generally a problem that you encounter, a challenge to kind of resolve if you are interested in using a kind of a symmetrical compositional idea. We'll talk about that again a little bit later. That it is as we've seen in the differentiation between intervals where things are further apart and closer together. Where you get a kind of a sense of movement or rhythm. Things are kind of (moving sound) a little bit. So want some twang in the space. So that happens actually as the form gets bigger inside the format. The fact that it is generally somewhat different and it's angular qualities becomes more apparent as those angled points in the contour starts to confront the edge of the format with the form being so big. So you begin to see that some of those spaces are a little bit tighter and some of them are a little bit open. And now this space is becoming incredibly active and very sort of complicated. And this side has become somewhat simple and calm. And now, there's a comparison that the eyes and the brain can make between two sides of the format. There's more interesting things to think about and look at. Even though it's just a shape and space. What's interesting to note is that when you reverse the relationship between positive and negative, different things happen. Here, this is the same form clearly at the same size and the same location. But here as a white element, reversed from a dark field or negative space. And if you look at them, you may want to ask yourself, in which of these is the form, does the form appear larger? And the answer is, thank you, this one. It is a weird effect of white elements against the dark field. Light value elements against the dark field that in comparison to the exact opposite. It's at the same form will actually seem larger and sometimes really noticeably larger. It's a quality of luminescence, the reflectivity of the screen or the page that causes this kind of this perception of expansion which is totally an illusion but it's something you think about. So for example, anytime your designing like a brochure, where you've got a big field of color and a little graphic icon, and then you've got a white field and another little graphic icon or little piece of text or the same graphic icon and they are suppose to look like they're the same size. The one that's on the white field is gonna have to be enlarged slightly and you're gonna have to cheat it in order to make them look like they're the same size. If you intend them to look the same size, that is. As the form gets even bigger, and its contours begin to bleed out of the edges of the format. As though it's extended pass where the imaginary boundaries or the physical boundaries of the edge might be. Something weird happens, is that these negative spaces actually becomes positive elements. So that we now interpret this triangle as a form and this black field as space. And this alternation of change is called figure ground reversal. And it just means that positive, what appears positive has traded places with what appears negative or their equalities of positive negative have been swapped. And you can see that you use the gray effect in this poster in which you recognize the enormous numeral eight as a positive element against the dark field. We also have an opportunity to compare two different kinds of positive relationship in which white elements of text appear to be positive elements also situated in a dark field. And a black or a dark text element which appears to be a positive element situated on a white field directly across from each other next to each other. So the actual color of those things, whether they are actually black or actually white, has no bearing whatsoever on the positive or negative quality of what it is. It's the relationship of the form to the space itself. Here however, you get the flip where positive and negative begin to change places. The eight appears to dissolve because this flurry of birds has changed, swapped between black and white, therefore positive and negative. Sometimes positive on the surface and sometimes negative again when positive against the exterior. And sometimes you get situations where each of those kinds of qualities seems to be happening simultaneously with one form. So it's a very very powerful optical game. I like to always think about sort of ways to attract viewer's attention and kind of keep them, you know, to hold them there and you know, playing with optical illusions of different kinds can be really really useful because soon as they get kind of sucked into like, ah, wow, that's ... It's not really like this, it's like that. Or they see something about it that is kind of confusing their brain a little bit. In terms of spacial relationships, some kind of ambiguity, is that you've got their attention. And then once you've got their attention, stuck there. They are more likely to hang around than kind of investigate what the actual subject matter is that you're trying to get across to them. cause you know, they like the idea that they've been engaged. There's this kind of idea of feeling of discovery. And so once that happens, it feels like, well, who ever made this thing is like, it thinks that I'm worth sort of bringing into visual experience and playing with my mind in a fun way. They've made fun for me which is always good. And then they're likely to hangout and find out what's going on. So we can also look at, you know, sort of the activity of dots. Dots do different things in space. So as a kind of a focal point, evenly distributed from left to right, symmetrically place. It will, you know, it always acts as a kind of a point of anchoring. It doesn't have any movement until it shifts off center. Soon as the dot moves out of that center, we will perceive the dot as having moved or moving while we're watching it. The central sort of the kind of the inward sort of gravitational focus of the dot, the way that our eyes interpret that. Kind of sort of gravity of pulling in towards the dot aligns with and corresponds to our sense of the center of the format, also being a kind of an entry point. As a deeper space than the outer edges of the format. Where the boundaries are defined. So when the dot is placed in the center, it seems very very solid, stuck there, unmovable. As soon at it moves, is placed somewhere else, we actually interpret it as in motion that there's a kinetic, sort of illusion that occurs. Two dots together will form an optical line as we saw before. Even if they are really really close together. As they get closer together, the two dots, the line element begins to kind of disappear. And you get this really kind of like tense like confrontation between and where this tiny little space. It's like it's going to break me. And then as soon as they cluster and overlap, it goes away, the tension disappears and the two essentially become one dot again. So in whenever you're working with images that happened to be round in form as many are. If you're looking at a car wheel or a flower, an image of a flower and image of the moon. An image of a tea kettle that is more or less kind of bulbis. Is that you're looking at dots and all images essentially can be defined by whether or not they are dot like in shape, line like in shape or planer in shape. You know it's and really very very simply. This automobile is a rectangle. This chair is a fat line and in an angle. A tree is a line and when you start to manipulate images in space to compose in, is that you have to think about them in that abstract and that fundamental way. You have to look pass the fact of what the subject matter is and how cool the illustration itself is. And you have to just look at it as okay, I got a dot, a line, and a triangle that I have to organize together. And what are the relationships between those? And how do they each play off of each other compositionally based on what that sort of fundamental form identity is. So dots can also kind of cluster, they can introduce structure and certain kinds of movement. Here for example, creating a line, a very very specific line with a very regular rhythm. And as the dots begin to kind of move in at different intervals relative to each other, you get pushing and pulling. You get the sense of kind of starting up and speeding away. Directional changes, sort of ping ponging around. Almost like a (making pinball sound). What do you call that? (making pinball sound) flippers, pinball machine. There you go. Pachinko? Pachinko that's ... There you go, Pinball. Pachinko is not the thing but similar. But then you also see kind of cross related structures. Curves, grid formations, angles and verticals together in which there's a kind of a logical proportional change between them. Alignment relationships between plane, line, and dot. As well as positive to negative correspondence. Sort of stepping or progressions, small to medium to large, and then the suggestion that that will continue. And then of course dots can make patterns and or textures. Which of these is the pattern and which of this is the texture based on what we talked about earlier? The top is pattern. The top is a pattern, why? Organized in a specific way. Because the form elements are organized in a geometric repeated regularly intervaled pattern that is recognizable as being artificial. There is nothing in nature that actually happens this way. Nature happens like this, it's irregular, it's disordered, it's randomized, it expresses movement. So this is a texture and this is a pattern and dots of course, as well as lines can make both of those. So speaking of lines, lines can also do different things. Of course, they can be solid which produces a very very sharp, also very very flat kind of presence for the line. Lines read to us, we interpret them as scratches in a surface. They are etched, so or they appear that way. So lines as oppose to dots very often present a certain kind of flatness visually within a space. You can soften the sharpness or that kind of quality of the line by breaking it or dotting it. When lines are in a repeated pattern with the same interval very very close, they will be interpreted as a kind of a tone, a gray value. When the intervals between them start to change, you get a sense of movement of opening and compressing. We saw the sort of the weight change that occurs that also creates a sense of foreground and background. Lines once they start to cross each other will also establish the sense that some of those lines are in front of the other ones. Even though it maybe someone ambiguous. Which ones really are if they're all the same weight. But that becomes much clear as soon as the lines change weight. And last, you can also get an interesting kind of figure-ground reversal when heavy lines are very very close together. Because you actually have a third line here. That is that these two heavy black lines create a third negative white line in between them. Even when the ends of those two line forms are still visible, within the format, see when these two stripes go from top to bottom, and bleed off. We say, oh yeah, there's a little line in there. It's a positive element almost inside of a black window in a space. But here that same thing actually happens. Even though we can see that these are independent sort of separate line elements and becomes a very very strange and interesting experience that could captivate one for many days. Lines of course can change direction. With very very controlled and quiet movements or more aggressive rapid changes and rapid extreme changes in direction. Sometimes, lines, usually a line, if it's completely contained inside of the format within the space, is that we imagine its movement sort of tracking back and forth between its ending points, between its termini Once the edge of the line hits, or ones the terminus of the line hits the edge of the format or bleeds off, it's actual directional movement becomes kind of a question. In these two cases, we don't really know whether or not the lines are moving this way or that way or upward or downward. And this one seems somewhat static comparably. As soon as you bring one of the ends in, at least we could interpret it either way that this thin weight line is actually moving downward or that it just come in and stop to that point. Other elements might give us something to go on in terms of clarifying that. If it was necessary to but it's usually not. Lines of course of both negative and positive character can interact together to create very very dimensional kinds of experience where overlaps of a negative element from the negative space over positive creates this kind of strange spacial ambiguity. Again, figure-ground reversal. You know that this line is here, you don't necessarily know how, how far it travels which is kind of the fun of the mystery of that. But you know it's on top of that line and on top of that line but it's underneath that one which means that this line is on top of that one but underneath this one. And this one is under both. So where these elements really exist in empirical space gets kind of thrown into question. These are really just sort of pattern, rhythmic patterns that lines can produce, progressions as the kind of the sense of beginning at one kind of a state of interval or motion and sort of tightening up or you can think about it as expanding outward. And then these sort of multi-leveled situations where foreground elements that are heavier define a kind of a background space. Then here, where you get this very kind of dimensional sort of vibrating undulating throughout. And as we are looking at images that are non pictorial, it's these kinds of qualities that allow us then to attribute some information. If I said traffic or city or train system, we might believe that in the context of those particular kinds of line elements. Because there are qualities to that rhythm that kind of space in the composition that occurs that we can attribute or associate with certain kinds of physical experience. So lines can do different things too. They can create separation that is to protect an element from the movement of some other one. They can join elements even while another element separates them. So this negative line is actually causing these two forms, the dot and the square to feel as though they are adjoined even though they are at opposite ends of the format. They create a kind of a weird tensed balance between very very heavy things. If they are of a light weight and also introduce a tremendous amount of contrast. And they join spaces that otherwise would be cut off from each other by forms that are in close proximity. Planes do interesting things especially once you begin to introduce surface activity or tonality. So generally, a simpler plane will feel ... And it's really about weight relationship. The size of the plane establishes generally, it sort of the sense of how heavy that thing is in the space. If it seems relatively large, compared to the space that it's in, it will seem very massive. If it's relatively small and there's more space around it, it will seem not so massive. What also happens is that much simpler plane in which its contours are generally consistently the same distance from its general overall center or belly will seem much heavier than a plane that who is outer contour is interrupted by negative elements or spacial elements that are coming on to the inside. That becomes a hyper exaggerated when you apply texture or pattern into that form. Both of these are infinitely lighter than this. But this one is still much lighter overall in presence than this. That can also be a nice thing to play with in terms of jacks to position is that you can create different kinds of spacial relationships between the planes that are affected by surface activity and planes that are not. So here, typically, because the mass has been broken by pattern, in comparison to the solid mass, this element appears lighter in weight and therefore behind the dot. Here, a purposeful, sort of ambiguity has been introduced. This is a lighter element which should theoretically seen as though it's receding into space but it has been overlapped in front of the mass. So there's a kind of a weird thing going on. If I look over here, this is seems to be on the background but then I noticed that it's in the foreground. And that becomes even more pronounced when the texture or the pattern actually fades off into the negative space. So that the space and the object actually becomes kind of the same at some point, which is also kind of weird. And these kinds of considerations are things that you would think about when you are looking at a couple of objects or images overlapping each other or being of different kinds of shapes or one being active kind of texturally and one being kind of massive. And to think about what happens if I bring those into a certain kind of an overlap relation or if they're the same size, how do I really perceive them in space. One of them is going to appear closer than another one. Of course all illusions, games our eyes play on us and our minds. But it is really that it's the whole sort of the crocs of layout or composition is basically a whole set of optical illusions that you are creating. There are is of course no space involved. It's a flat object but you are creating space by how things occur in there.
Ratings and Reviews
Shereen Atef
he is every thing in design and more,,,,i needed this since i was 12 lool and i will follow his steps in every thing i do as an artist ,,i can't thank him enough or thank you enough, God bless you
Brenda
Great information- very helpful for a beginner trying to grasp the basics.
Gary Harding
Timothy Samara is a prolific genius. He's also an academic who's written numerous required graphic design books. This is abstract, high-level graphic design theory, and is not practical in a do this/not that/ make your layouts look like this sense, but it is still important. This is advanced thinking and it may not be for everyone.
Student Work
Related Classes
Design Projects