
Lessons
Lesson Info
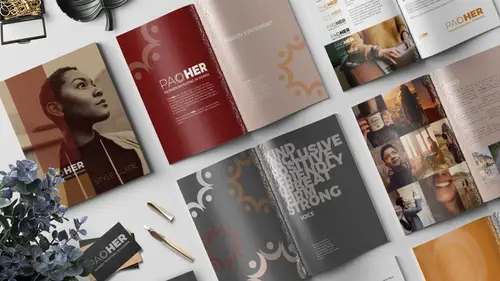
Creating a Style Guide Cover
So let's start with the cover. To get to page one, I'll just double click right here in my pages thumbnail for page one, and that will bring me right to that page. We're gonna start by adding in a photo. The way that photos work in InDesign is we draw a frame to hold the photo, and then we drop the photo into the frame. To create the frame, we're gonna use the frame tool here. Now this is a family with a lot of different members, it's got a family of three. By default, you'll probably see this rectangle frame tool. That's the one we're gonna use. You can click on that, if you don't see it for some reason, just click and hold, you can see the whole family, and release your mouse on whichever one you're looking for. In this case, the rectangle frame tool. You can also notice, if I hover over this that the flyout shows the letter F in parenthesis, so that lets us know that the keyboard shortcut for this tool is F for frame. That's an easy one to remember. Okay, so what we're gonna do is p...
ut our cursor over here and just click and drag to draw out a frame. Now, if we need to adjust it once we've dragged it out, I can see that I missed, if I zoom in here, (laughs) I missed the corner, once we've got the frame dragged out, we can switch to this tool right here. This is called the selection tool. There's two arrows up here, two selection tools, one that's black called selection tool, and a white one called direct selection tool, and they do different things and we'll see this one in a minute. For right now, we'll just use this guy here, and I can click and drag now this point to adjust the frame. I'm zooming in and out by pressing command or control plus and minus to kinda just scooch around, but if I decided I only wanted this frame to be this big, or I wanted it to be narrow or whatever, you can just drag it around from the anchor points by using this selection tool. We'll drag it to about here, as long as we're filling the area. If we had a bleed, we would wanna drag this all the way to that red edge. So over here, we would want this frame to go to the red edge on all the sides with red edges. Now we're ready to put a graphic into this frame. Once we've got this here, we select it, and then we can drop in a graphic by pressing command or control D for drop. That's the same thing as coming up to the file menu, and choosing file, place. So you can see here command or control D. Then we're just gonna navigate to our files, which is our style guide. Here we go. We have a special folder for them, so within your course files you should have the images and graphics, and we'll open up that, and the image that's gonna go on the cover is this one right here. It's number 13, so I'm gonna select it and click open. And now it just places it. So this is what's cool about the object fitting that we already set is when we did that in our preferences, we went up to the object menu, and we changed the way that the fitting works by default, and that's what makes the images just nicely fit. If we didn't do that, they would be huge and we'd have to manually resize them all and I will just tell you that it gets really old really quickly. I don't know why that's not on by default, but I'm sure there's a reason for it, but it escapes me. So now we have this good looking photo here, and I'm so excited when we get to the image section to talk about the images and things you'd wanna think about. This is gonna be our cover photo, so now we're gonna add some interest and a good place to have some type and we're gonna add the logo to this. One thing we're gonna do is add another frame. I'm gonna go back to the frame tool, and I'm gonna come up here to the top of the document and just drag a rectangle, how far did I make this, about like this, and I'm just eyeballing this. So right now it's just an empty frame, but I'm gonna add a color fill to this. I'm gonna open up my swatches panel. You might have the button for it on your screen, it looks like a bunch of little squares, that's your swatches. If you don't have that, you can come up to the window menu, and go to color, swatches. We should all have the same colors here because it's just part of this document. We'll have this in place and I'm gonna choose this red color here, but if I click as it is right now, what's happening is InDesign is adding this red to the stroke, so it's just basically outlining that frame with this red color. What I want is I want that red color to fill the frame. I could undo this and click over here to target the fill color. I'm telling InDesign hey, out of all the things you could be changing about this rectangle, I want you to change the fill color. Then I could click the red. Or if you've already stepped in it and you already had it here, you can also just click what I call the switcheroo button, which it's hard to tell what it even is. It's really tiny and it's right here, but it's just a double-headed arrow and that just flip flops your colors, and I think the keyboard shortcut for that is just X. No, it's shift X. X by itself switches which one is active, foreground or background, but shift X will actually invert the colors. That's really handy 'cause I do that all the time. You probably will too. So now we're got this box and it's red and that's cool, but I don't like that I can't see her underneath it, so one of the things that you could do that makes this quick and easy is just lower the opacity. With this object selected, I'll come up here in the control panel, and I'm just gonna lower this opacity to whatever I think looks good. I'm just eyeballing it, 40%. We're getting closer. Now we're basically gonna duplicate this and add another color block like this down here at the bottom. To do that, I'm gonna hold down alt or option, I've got my, we'll call it the move tool. It's just easier to say move tool than selection tool 10 thousand times (laughs). Move tool, the keyboard shortcut is V for move-vuh-vuh-vuh, just like in Photoshop. I'm gonna hold down option, and you'll notice when I'm holding option my cursor changes. This allows me to duplicate. I'm holding option, if I also add shift to that, that'll keep me from dragging this out of alignment a little bit, so I'll hold shift, and now I can just pull this down maybe here-ish? And I'll change the color to, again, let's target the fill, and then change it to this gold color. Ah that's looking great. I don't have to worry, this extends down here, so we can also tuck this up if we need to. That looks great. We're ready to then add the logo right here. Let's do this one a little differently. We drew a frame for this image, and then we placed it. This one, let's just say file, place. I'll just press command or control D, and what we're gonna do is this, we'll place the illustrator file. So PaoHER.ai, I think this one isn't just the same file but as an EPS. We'll see what happens. Let's say the AI file, and we'll just click open. Now we see it loaded on the cursor. Let's see, when I click, yeah. We didn't see a preview there because it's just on white, so it has a hard time rendering that preview, but here we see the finished logo and I'm just gonna shift drag from the outside to fit it, and you'll notice by shift dragging, I kept the box in proportion, but the graphic inside of it didn't change at all. We wanna add command or control to that. Shift to keep it proportional, command or control to scale the contents with the frame. I'm just gonna scale that down about like that, and I'm just moving this up and maybe I'll move, actually let's move it down. So now I'm just fiddling with alignment of stuff. We'll move this maybe about here, and then I'm gonna elongate this so that's just kinda centered in there. When you're working, your workspace looks like this. We see frames around these colors blocks, we see the black line here is the edge of the document, so this photo's actually extending a little past it, which is fine. You don't have to do anything about that, but if it bothers you, you can adjust it, or if you feel like it makes it hard to see, you can adjust it. The black line here is the document, this magenta color line is our half inch margins, and then we have our frames here. If we wanna see what this looks like without all of the garbleygook, we just press W for wonderful mode, and then we can see it clearly. I feel empowered just looking at that, honestly. Rock on. That is our cover, and oh wait we were gonna add some more type, I forgot. So this is PaoHER, and then we need to add the word style guide here. Let's grab our type tool. That's the letter T, the keyboard shortcut is conveniently also the letter T. We'll just click and drag, and then I'm gonna write the words, I'll turn on my caps lock and just type style guide, and I'm gonna highlight that type and we're gonna change it to Montserrat. And what did I choose, hairline? Extra light. There's all different treatments and we'll talk about what those are when we get to the section on type. We're gonna make this ultra light, so Montserrat Extra Light, 36 points, and let's come over here to the swatches panel. You'll notice with the type highlighted that InDesign knows we're talking about type, so it automatically selects that here. We can just hit orange or whatever color it is that we want, and I'll grab my move tool to back outta there, and maybe I'll move this down so it's kind of offset from this. Ooh, that is legit. She looks like she means business.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
Jo Sparrow
I'm reasonably new to InDesign and i found this class easy to follow and it also helped me get a basic idea of the tools and settings needed to use InDesign for other projects too.
Radiya
Khara, I can't thank you enough, I needed a quick InDesign lesson to complete a company brochure immediately after I was hired and your course made it possible! Thank you!!
Student Work
Related Classes
Adobe InDesign