
Lessons
Introduction to Wireframing
06:41 2What is Wireframing?
04:21 3Setting Wireframing Expectations
04:48 4Defining The Problem To Solve
05:08 5Sketching and Refining the Idea
33:14 6Overview of Sketch Software
09:13 7Create a Wireframe in Sketch
17:31 8Effectively Presenting Your Work
02:12Lesson Info
Create a Wireframe in Sketch
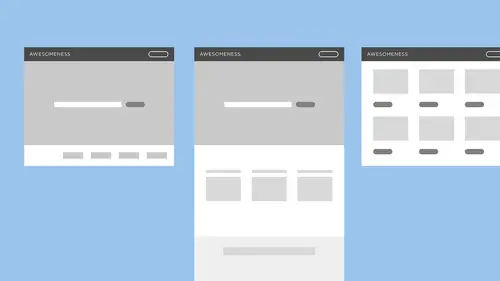
So we have, or I have in here just like a fake little browser bar at the top so I can get some sort of reference for what it is that we're designing in. And then to start with the navigation bar, I'm gonna hit R, which is gonna pull up my rectangle tool. And then you can see that those red lines there, Sketch helping me align things. And the default for my styling right now is this black boarder and no fill. And I'm gonna change it to be maybe a little darker gray, just for now. And I'm going to, I'm going to set this style as my default. So, set style is default, we're going to edit, and we select that. And what this does is now every time that I make a new shape it's gonna have that styling. Whatever your preference is on how you want that to be, go for it, it just saves you again, laziness can totally be an asset, it just saves you changing that fill color and boarder color every single time you make a shape. Okay, so I'm gonna pull in the text for our menu, for our navigation, excu...
se me. And I'm gonna pull it up here, and make it white. So I know I have said many times that we're really not worried about the visual styling, there are some things that I definitely do that are more visually inclined because I've been doing them for a long time and I think as designers, it's just sort of natural. And then there's definitely a piece of that that is really important to do, because you still are thinking about your user in this case, and you're thinking about your way and user, but when you're making a wireframe you're also thinking about sort of your intermediary user, which is the other people you're showing this wireframe to. So you want it to be clear and able to understand, you want it to be legible, so we're gonna bump up this text size. And that doesn't mean that that's what the text size is going to be or has to be, it's just a little bit better to sort of tell our story and figure out what we're doing. Okay, and so then I am going to just block in the logo as well. This maybe we'll make black and like pretend like it looks like some sort of logo, and so we know later on that's where it's gonna be. And so to my aesthetic eye, this looks kinda ugly, and pretty boring, and that's totally fine, we're not gonna worry about it, because we know what we are just recreating. So the next thing that we're gonna do then is add in our photo. And so I'm gonna make another shape here, another rectangle, and make it a little lighter just so we can see the difference. And there are lots of different ways to do things in Sketch, as there are in any software program. So you can do things like fill in this text box rectangle with a pattern, you can add in an image from your computer. Let's see, I can just pull up, I have a little stock image collection here. We'll do this tiger, because why not? It doesn't look great, but that's fine. We are just sort of blocking in whatever you wanna have. So that's one way to get an image in there. I'm not gonna leave it like this, my personal preferred way is to use masking. So what I'm gonna do is I'm going to make this a group, and I'm going to rename it. And the way you can do that is hit Command R. I really encourage you to keep your file organized, it's going to make your life easier throughout. So, Command G to make a group, Command R to immediately rename it to stay organized. And I'm gonna call this Slider Images. So then I'm going to just open up a finder window and pull in one of those stock images that I have. We'll use a landscape, maybe. That looks good. And so you can see, I just clicked from my finder window, and I'm dragging right into the document, and I let go to drop it. So, very big image which is great, but I want it to clip to this shape and use it. So you can right click and say Mask, the keyboard shortcut is also Option, Command M. Nope, sorry, keyboard shortcut is Control, Command M. And then you can adjust your layer however you want. And it will always crop to that shape that's underneath it. So the other thing when you do is just adjust this to be black and white, you can do that by taking out the saturation. I'm just gonna brighten this image up a little bit, it's kind of an ominous one to choose. But, I know it's for placement, I can make it really light, or faded out however I want just to make it obvious to everyone that this is just to get an understanding that there will be photos here, not that this is the final photo or the final crop, or what have you. So then I'm gonna drop in our text for the hours that we have here. And then as I'm preaching about staying organized, I'm gonna practice it as well. So I'm gonna group this and rename it and call this my Nav. I like to keep my layers list organized sort of top to bottom, left to right. So however you guys wanna do it to have it make sense for you. If you hold down Option Command and then use the arrow keys, you can adjust where your layer is in the list. So I'm going to put the browser, and the nav on top of where the slider images are. Make sure those get in there, and close that up. So also, if you click on an image in the layer list, and then you go to add something onto the Artboard, it's going to add it in above whichever layer you just had selected. So we're gonna say Hours, and we'll say Monday through Friday, maybe they're open from five pm to ten pm. And I'm just going to make my styling the regular styling that I had before. Drop that down a line, and a little bit smaller. Okay, and so we also decided that we were gonna maybe have our images slide through just by going to this space, but maybe let's drop in the arrows just so I can show you guys another way to do that. So the way I like to do it is I make a square, and I keep it square by holding down Shift, and drawing a rectangle. And then if you hold down Command, and you get close to the corners of your shape, you can bring up the rotate tool. And holding down Shift is going to lock it into... I think, yeah, it looks like steps of 15, but I want a diamond shape so that I can use this side as my arrow. So if you have a shape open and you hit Enter, that's gonna bring you into the anchor points of how it's built. I'm gonna choose the one on the left and delete it out, and this gives me a triangle. Another tool that you can use is the scissors, so if you go into Layer, Paths, and then Scissors, you can choose a side of this object to cut out. So in Illustrator, if you're familiar with that, if you delete a point it's gonna leave sort of an open part of your path, in Sketch it's not gonna do that, it's always gonna keep a closed path. I can show it a little more clearly here if I switch to the boarder. And then another way to do that, so let's see, I'll do another one quickly just to show you another way to do it. I really encourage you to explore Sketch, there's lots of different ways to get things done. And there's not really necessarily a wrong way to do anything. So we hit Enter to get back into my shape, and then over here in the Inspector's Pallet, there's a lot of awesome stuff. So if I hit Open Path, it's kind of gonna do the same thing for me, and open up this shape. You can see it gives me a guideline as well, so wherever I pull my mouse and I click Next, it shows me a preview of what that line is gonna look like. I prefer to use the method I just showed you before, because it's not always clear which segment is gonna be the open part of the path. Since I'm here, let me show you guys this as well. These are the different types of anchor points you can have, so if I select this one I can show you that Mirrored and Asymmetric are gonna affect the way the handles are in the path. So, there's a lot of great pen tooling and adjusting you can do in Sketch. So I'm gonna go back to this and make it just a little bit smaller, and bump this up so it's easy to see. If you click this Settings here in Boarders, you're gonna get all of the pallettes to adjust what your line looks like and how your corners are affected and the ends of your paths. So we'll put that one over here, we'll Option drag it, and then Command click to rotate it to make our other one. And again, just dropping stuff in there, making it easy to see, not worrying too much right now about how it really looks. Okay, so then I'm going to expand the height of my Artboard here, to show the rest of the page. This size that I was using, if you wanna build this out yourself, if you hit A, that's gonna open up this Artboards pallette and there are a lot of default sizes in here that Sketch provides for you, which is very helpful. So if I wanted to do an Iphone six, you can see there that's it's dropped in in Artboard for me, that's that exact size. And they have some great ones which are also just for, you can see this one's Dustab HD, different web sizes. So, responsive web design, there are a couple of options in here. But what I'm going to do is just bring this to be a little taller, because like we talked about earlier, we don't need to worry about above or below the fold necessarily, because we know we have our big impact stuff at the top. Okay, so let's get into making this reservations section. I'm gonna hit R to make another rectangle. I'm gonna leave this one just as an outline for now. And then I am going to make a, an input field here. Which I also want as outline. And then we're gonna want a piece of text, so I'll just go and make our own. And this first one was gonna be Date. I'm writing in white here, which is why you can't see it. We'll make that a little smaller, since it's not as big as the Hours text that we have up above. And what I'm gonna do is I'm going to make this a symbol. So to make it a symbol I'm going to group it, and then I'm going to Command R, rename it. And I'm going to call it Form Field. And then I'm gonna right click on it and Create Symbol. Form Field is a good name for me. And I have this checked off Send Symbols Page, OK. So now what I can do is instead of having to make another box and another text piece, I'm just going to Option drag this over and use my Overrides pallette to change this to say Time. And then I'm gonna do that again for the last piece, which we had as Number of People. So, I'm gonna group this just for a moment, and I'm gonna use my align pallette. So, I don't know if you guys noticed this before, but when you have just one thing selected, your align pallette changes, and it's in relation to your Artboard. So then if I un-group it, you can see how there's a line through it, instead of the boxes. So that's a little trick I use to quickly align things. Again, lots of different ways to do it, but that's just one. So I'm looking at this and I think my form fields are a little bit too big, I'm gonna double click into the symbol, and I'm just gonna bring the size of everything down. Okay, alright, and then I'm going to copy this here, and just start a little bit more quickly filling in the rest of the wireframe that we sketched out. So when you're building out your wireframe, you're gonna wanna get what the baseline looks like, and then you're gonna wanna show also, all of the different stages that we talked about, all the different states. So what I'm gonna do is to show you guys the flow of this, build out step-by-step, with the Artboards. You can do this with groups, it really depends on your preference, once you get your workflow down. I like to do it with different Artboards, that way I can also see all of the different states at once. So let's see, if we wanted to click into the Date field here and have a pop-up come up, I'm gonna just draw a shape, a rectangle, and add a boarder to it. I'm going to tap into the anchor points. If you hold down Command and click, it will do the exact midpoint in between the two other points, which can be really helpful. So I'm gonna do that just to build out a little up arrow so that we know that this pop-up is related to when we click on this field. And then here you can build out your calendar. So I'm gonna do this pretty quickly. Again, because it's boxes and not necessarily lots of different design, you guys get the gist of this. You're just using all of these lines and shapes to build out whatever it is that you need to see on your site. So, there's lots of different ways to do it, we'll say this restaurant is open Monday through Friday, so we just need five days. And we'll show the most relevant three weeks. So this level of fidelity, this level of detail, is probably too basic. You're gonna wanna keep pushing this to show you know, add the numbers in, add the days of the week. And make it really clear here, all of the different elements that need to be involved, even if you're still not worrying about what the design itself looks like.
Ratings and Reviews
China Rose
Alexandra shares useful specific ideas to build confidence in website planning and shares her clever techniques for wire framing.
Lisa Brink
Great information. Would have been nice if she had a large pad or dry erase boards for the sketching so both online and people in the room could see better - as opposed to the 8.5 x 11 laying on the desk.