Adjustment Layers for Graphic Design
Lesson 2 from: Adobe® Photoshop®: Adjustment LayersLesa Snider

Adjustment Layers for Graphic Design
Lesson 2 from: Adobe® Photoshop®: Adjustment LayersLesa Snider
Lessons
What are Adjustment Layers?
05:25 2Adjustment Layers for Graphic Design
27:07 3Adjustment Layers for Photography
34:28 4Using Adjustment Layers in Video
16:10 5Using Layers to Adjust Lighting
44:33 6Selective Lighting: Teeth and Eyes
31:29 7Using Layers to Reduce Wrinkles and Darken Skies
20:45 8Layers and Color
37:09Lesson Info
Adjustment Layers for Graphic Design
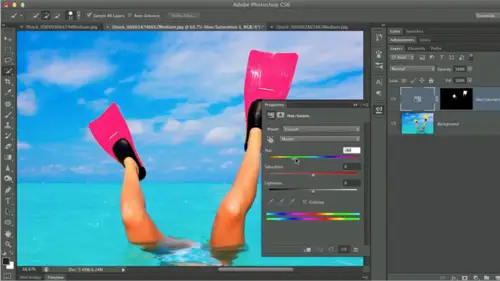
So first of all, if you guys did not do it yesterday or if you're just listening into this class for the first time, I'd like to give you a little tip to be able to see the thumbnails in your layers panel what we're going to do is we're going to open the layers, fly out menu it's this teeny tiny icon right here. Seriously, there it is. This one right here sold down, we're pointing triangle with a few lines next to it, then you're going to scroll all the way down into gonna choose panel options in the resulting dialog box changed the thumbnail size to this larger version right here, and that will enable you to see you're some nails a little bit bigger. Okay, so as you can see you over here in my layers panel, I've got a couple of text layers going on all toggle the visibility off on those guys so you can see what else is going on here. Then down here, I've got what appears to be a layer filled with blue. This is an adjustment layer is called a phil layer, and you can tell what color it'...
s filled with by looking at its layer thumbnail. The great thing about using phil layers, which are an adjustment layer, is that if there's, if you want to experiment with the color let's say you like the blue, but perhaps your client wants to experiment with something else all you have to do is a double click it and it opens the color picker back up so it's much more efficient then creating a layer and all this to do that and feeling it with color. Okay, so to change the color on that layer, I'd have tio click my foreground colored ship I'd have to go find another color than I have to choose ed it phil or I could use my keyboard shortcut for filling a layer or selection, which is optionally on a mac all to delete on a pc so you can see that creating an adjustment layer is a lot more efficient for that so you can create adjustment layers in a couple different ways, including phil layers you can click the half black, half white circle at the bottom of your layers panel they skipped this over a little bit see can see it there we go. You can click that little half black, half white circle at the bottom of the layers panel to open a a contextual menu of all the adjustment layers, and any time you choose any of these guys photo shop is going to create a brand new layer depending upon what you're doing another way to create adjustment layers and phil layers is too he's the mini system so you can trot up to the layer menu and choose new phil layer or new adjustment layer phil layers are really just the players t because the fill it happens on a whole nother layer so that's how you can make him shall go ahead and delete this guy so that's what this guy is right here that's a fil layer and what we've done is we've used the included layer mask to hide part of the phil from the photo area, which makes makes a nice little warm snuggie spot for silly text this's not riel I made this ok, so let's take a look at how to create this, so let us say you're creating an ad well, you can start with a new photo shop documents set to the ad dimensions and resolution that you need let's just say this is going to be a direct mail postcards, okay, so the first thing we're going to do is create a new photo shop document and you can do that by choosing file new or you can use the keyboard shortcut, which is command in for new on a mac or control in for new on a pc then we're going to give it a name, so we'll call it um doggy direct mail and in the preset poppet many official has a lot of commonly use sizes for you, so for going for oh, like a photographic postcard we could choose photo and then from the size menu we have a lot of frequently use sizes, so I'm going to come up here and grab the landscape for by six postcard and when you do that for the shot feels in all the other goodies for you and then we can click ok, so now we've got our postcard next thing we're going to do is go ahead and drag in the photo that we're going to use for this I'm using many bridge which and cia six appears at the bottom of your work space toe access my files and when you do that it's a drag and drop situation which is kind of nice and handy. However, you can also place a file by choosing file place and the navigating toward that final lives and it will pop right in or you could open up the photo select all copy and then come back to this document paste so it doesn't really matter which way you get your your image in the new document someone to go ahead and drag our dog is not my dog when you import a file like this by either dragging it from many brave you're dragging it from your desktop into the photo shot workspace flower shop assumes you might want to resize it so it gives you re sizing handles all the way around it so I'm just gonna go ahead and click within the bounding box and skewed our little puppy dog over and then photo shop has a one track mind, so you have to tell us what you're finished with the re sizing by pressing return on a mac or enter on the pc now, it's time to add our phil adjustment layer, so we're going to come over here to the half black, half white circle at the bottom of your layers panel, and we're going to choose a solid color photo shop is going to ask us what color we would like to feel that layer with right now, I'm just going to leave it set to blue in the color picture, you can change the range of colors by eating this rainbow bar over here in the once you get the range of colors, correct, then you can come over here to this box until photo shop, pal, darker how light you want that color to be. We'll just pick a light blue and click ok now, this little guy right here, this little white thumbnail next to the color fills layer thumbnail, is called a layer mask and your mask simply let you hide later, content not delete layer content, because that will be bad and quite naughty, but we can hide layer content so in the realm of the layer mask, if you pay with black, you conceal or hide what is on that layer, if you paint with why you reveal or show what is on that layer so you can remember that by remembering the rhyme black conceals white reveals well, you can add that black paint into this layer mask with any tool that will lay down paint, you can use the brush tool, you can use a selection tool and then fill it with black to hide that layer content. But if I want a soft fade from the photo over to the color, I'm going to use the grady and tool set to a black and white colors for the radiant I'm gonna use a radiant tool inside this layer mask, and that is going to fade out that solid color, so it looks like the photo is fading into. So to do that, I'm going to go ahead and click to activate the layer mask because you'll see how that corner bracket changed from being around the layer thumbnail to the mask thumbnail that lets you know that the mask is active or in this case, the solid color is active, okay, but we want the mask active, so I was in out. Now let's, come over here to the tools panel and grab the grady and tool it actually looks like a grady in this guy right here looks like a soft faith from one color to another with the grady it tool active let's try it up to the options bar and let's make sure that we have it set to a black to white grady in so here's our grady and preset picker options bar so let's click the downward pointing triangle and from the slew of built in grading it pre cents that we've gotten photoshopped we're going to choose the third one in the top room now you're seeing a lot more grady is most likely in maya will panel here than you may be seeing on your screen that's because I've loaded a bunch of other grady it's which I'll mail just zero out by clicking the little gear sprocket off the top right of that panel and choosing reset radiance when you do find a shop is going to ask what you'd like to do with the radiance that are already there I'm going to say replace because I want to make my panel looked like what you're seeing most likely okay? So no matter what you've done to customize your photo shop realm I promise you that you have not deleted the black dewie grady and it will always be there it's always a third one in the top row ok, so for this technique that's, what we won't use, we're going to give that a click over here. These five buttons next to the grating and preview let you choose the style of the grainy in for this technique, we're going to go with a linear radiant yours is probably already set to that unless you've been playing with it, because settings in the option bar stay changed until you change them back. So just make sure that you've got black to white and then the linear grady in active and just take a peek over here at the mode and a pass it he makes your motive set to normal incapacity of set two hundred percent. Now we're ready to come over to our, uh, phil adjustment layer and high part of it. Okay, so the way the radiant tool works is that you click in drag to draw a line that represents the width of the fade that you want. I'm holding down the shift key so that this line is constrained to be horizontal, okay, so that's going to create a perfectly horizontal fade if I release the shift key than I can do my fate in any direction I want, but for this particular postcard ad, I want it to be perfectly horizontal, so I hold down the shift key. I'm gonna go ahead and release my mouse button and when I do photo shop is going to add that grady into the layer mask and you can see over here on the right hand side of the layers panel that the area that is in black is where the color is being hidden from the preview ok, the area and why it is where the colors showing through another great thing about this technique is that if you don't get your grady and just right and we didn't on your first go all you have to do is keep dragging with that tool until you do get it right ok, the farther you drag the softer the transition is going to be the shorter the distance, the harder the transition's gonna be able ever be a hardage so here we've got our grady int the thing that you want to watch out for is the edge of that photo okay, so you just want to make the radiant cover the edge of that shot and that gives you all this wonderful room for text and I won't make you sit through me typing all that text in so I'm just going to go to the other document we're already created in copy paste so we'll go ahead and grab the text tool clique within my document and then I can paste and then I'll come over here and drag it over here a great thing about text layers in general is that if you've got text like this let's say another designer, another team member in your in your production group hands you cem takes like this and it's not quite the right size text and photo shot these days is completely vector based, so that means that I can use free transform on the text and not worry about messing it up or having it get pixellated or anything like that which is nice press return member finished now let's come over here and get our logo create another text layer pace that in they're making news free transform to make it larger actually made up this site for my book I needed to show how to do an animated jif and how tio mock up the web site using the slicing tools and photo shop so I had to make effect fake web sites so I'm a pet stand and for a while when I first wrote the book, I think for the first couple of years that book was out actually purchased that you're ill and when you go to it it would say ha made you look yeah so an example for graphic design for using a phil layer here let's do that one more time those who have been in my class is a creative life before know that there has to be a guitar involved somewhere and it's underwater nothing okay, so this is the same kind of thing, but we're going to use another phil layer for one of the best graphic design tips that I can give you and that is this little red bar down here at the bottom that is a fabulous way to anchor a piece almost gives it a nice platform, and it is one of the best ways to highlight your oil or the most important piece of information that you've got that you want to share in your ad or what have you ok, so that's a graphic design tip for you so let's, go ahead and take a look at recreating this guy we're going to do the exact same thing again. We're going to start out with a new document set to be the size that we want to print and what you would do if you were going to do this on your own create a a postcard like this as you would find your printing company first there's a slew of them out there in picks dot com, imus and mary p I x dot com does a lot of fabulous printing. It's a great online lab overnight prints dot com does a decent job tio this to print is another one, so you would go to that website and you would figure out what size you want and you will look at it the specifications that that printer is giving you and that's where you have pulled this information from, but this is a pretty good standard stuff for by six is a pretty standard postcard and three hundred pixels per ranch is a good standard print resolution that means you're pixels are going to be too small to see when they're printed out, which is what you want unless you were after that lego look, ok, so you've got a document now we're going to add our photo, we're just going to click and drag it from many bridge, or you can click and drag from your desktop or choose file place. What have you executed over if you need to do any of the size and go ahead, just do make sure to hold down the shift key unless you want it to get walkie jod come on, people like it, okay, so I miss that photo up, so we'll bring it again. There we go, we don't need to resize it. In this case, I'll go ahead and press return. Now we're going to add our phil layer, click the half black, half white circle at the bottom of the layers panel to solid color and now pick which color you want for this one we could probably go with. Maybe quite so good and say ok, now I'm gonna drag it beneath actually I'm not going to drag it when you think it's charlier I'll show you another trick for picking color here in a second so let's, go ahead and click to activate our layer mass that came with the phil layer press g to grab the grady and tool take a peek in your options bar make sure that you've got that third preset active in the preset picker ok? And if you point your cursor to any of these little preset thumbnails, photoshopped tells you what they are so you want the black toe white because we are going to fill a layer mask with this radiant make sure that you've got linear grady it turned on these rows of buttons and then just come over to your document press and hold the shift key to constrain your drag to be perfectly horizontal and you can begin experimenting to see uh how wide to make that great aunt to produce the look that you want now since I'm out of the grady in in the mask here I can actually see my photo, which gives you a perfect opportunity to change the color of that grating if you want so to reopen the color picker, all you have to do is give it a quick double click on the thumbnail not on the mask on the layer thumbnail I say that because different things happen when you click or double click or control or right click on different areas of your layers panel so that's why I'm being real specific with you of where the heck to double click doubleclick ride on the layer thumbnail and the color picker will pop open so let's say I don't really want white but I want to choose another color that's going to go well with my image yes, I've had color theory but it's been a couple of years ago so an easy way to grab a color that you know is going to match your design is to simply mouse away from the color picker and your cursor turns into an eyedropper at that point I can snatch any color that's in that photo and it's gonna match or it's gonna feel cohesive like it belongs okay, so that's just a little tip for you there it's a click ok? The reason you can't do that when you first create the phil layer is because it's covering up your photo so you you either have to drag it below the photo which is not the right placement for that layer for this technique so that's why we're doing our grady at first in the mass before we pig our final color because we can't see the photo now we can bring in our techs and I'll come over here to my other document and this time I'm just going to drag the type players over so when I'm going to do is arrange my work space so that I can see to open documents and their layer panels at the same time so we'll choose the window menu arrange and teo pours on this menu item used to be in the application bar and see us five and see us for used to be a little icon that you could click so if you're running those earlier versions you could use that lie competencia six adobe did away with the application bar to give us a little bit more screen real estate so that's why you have to use the window menu nancy a six so go ahead and choose to a horizontal so I'm going to click my document that's got the text layers in it click one of them to activate it command or control click the other one near the layer name not the layer thumbnail because you loaded as this election so we're going toe commander control click my other sects layers so that I have both of them activated once they're activated that I can click and drag from the thumbnail over into the document that I would like those layers to appear into u k and as I do that photo shot gives me a little white border around the document that those layers will land in should I choose to let go of my mouth there we go now come back up to the window menu and choose arrange, consolidate all two tabs so we had that other document, their radio my type players are still active, I need to scoop him down so I'm going to come over here and grab the move tool or you simply press v v for move and we're going to bring all that stuff in here now to make are you arial really stand out? Ok, we could just make it read it's actually down here, you can't see it, but a better way to do that and like I said earlier and it really anchors the peace is to add another phil layer okay for that rectangular red bar that we're going to put it the bottom to do that we're going to go ahead and create a rectangular selection around the area that we want that phil to occur in so I grab the rectangular marquis tool. So now I'm gonna come over here and start my click a little outside of the documents edge and I'm just gonna draw box for I want that rectangle to be now when we come down here to the little adjustment layer men youthful, half black, half white circle and we choose solid color, the color is only going to appear in the area in which we had an active selection now if I want rid but I want the same red do I have to use this rainbow bar in this lightness darkness picker over here heck no we're going to mouse away from the color picker and our cursor turns into the eyedropper and we're going to snatch the color where it lives in the design click ok now we need to do to finish this ad office to change the layer stacking order so that our red rectangle isn't sitting on top of are you earl so it's click and drag the from nail down below the aerial see how that really makes it pop it adds a nice contrast to the uriel is nice and contrast e next to that red bar since we have read going on a pier with our text adding another thick bar of red really anchors that peace and of course two sets off our beautiful underwater guitar so that is another idea of how to use phil layers and design another idea for using phil layers and graphic design is to do something like this this is our diver dan we saw this guy in our selections class yesterday he's a lot of fun so what I've done here is I'm added of phil layer I made a rectangular selection first just like we did a moment ago and we'll walk through this one here in a second but instead of letting the phil layer be one hundred percent in its opacity I've dropped it to about thirty seven percent and all that has done is it's helping the view or be able to read the text on top of the photo that part of the photo was important to me I didn't want to completely hide it with a grade ian so you could do a vertical grady and as well, we could have done that with this technique, but I want to show you something a little bit different here is the before and I have seen some ads like that, but you know, I've had user interface design classes and I know that this is a bit of a fox passed that's texan for faux pas whatever thoughts that'll be it twitter thinks somebody will win a prize on that one so anyway, adding that slightly transparent box behind that text really sets it off it looks professional tea ok, so we're gonna go ahead and get rid of that layer, okay? So here's our ad now we're going to go ahead and make a rectangular selection and you don't have to worry about what layers active when you do this, okay? Because we're going to do that phil layer thing while you're drawing a rectangular selection and you still have your mouse button depressed, you can move that selection around on your document by pressing holding the space bar and then wiggling your mouse around so I'm just going to kind of eyeball and I want to give the texts and nice breathing room around it. That's another little graphic design tip please don't set your text and next to the edge of the document your text wants to breathe, so give it some room to breathe otherwise the viewer the reader who's reading your copy is going to feel a bit nervous and unsettled because the text looks like it's going to drop off the edge of the peace in any second so I'm gonna go ahead and give it some nice breathing room now we're going to come over here to our little half black, half white circle again and we're gonna choose solid color I'm just going to choose white say okay now let's drop the opacity of that phil layer to something that looks good to you. Another little tip for you is that if you're dealing with a field like this in which you can type on entry and it's got a little text label to the left of it if you point your cursor at that text label, it turns into a little scrubby bar so we can drop capacity by dragging to the left while depressing the mouse button or we can increase it by driving into the right there's a little bit like old time video editing, analog video editing you know and had the skipper of ours discover handle knob whatever okay, so we're going to bring that up just a little bit yeah and it out and you know around thirty five percent or so gives that text enough of a background com's down that photo a little bit where that text remains readable and you want your text to remain readable. I mean, that's why you're doing the ad right? You can't read the text people is not going to buy your your product or go to your uriel so that's another way to use phil layers in design? Yes, miss canada sorry, can I ask you a text question but always move on from the text part and that is just from cinnamon. When you need to add a lot of text to a document, you should have said a bullet from one photo shopped to another, but can you import from word into photo shop for now? Would you want them in doing that? Can you copy and paste and you can copy and paste you can't import remember takes phone shop is not a text editor, okay, so it doesn't have any kind of importing text abilities that's a great question, but you can copy and paste great, so yeah, that'd be the fastest way to do it thank you one more question, the honor I've copied text from something else and use the text tool, and if you just click once on the text tool, it will put all of that takes in one big long line I've noticed. But the difference is you have to actually drag out a text box. Will that make the difference? Yes, and thank you for the wonderful segway, because that is what we're about to do right here. Yes, we've got another question. The back, actually, just in the new version six. They have the new lauren ipsum ability so you can draw a text box and then peace t uh, the latin words in automatically that gives you you feel that gives you the ability to size and get things figured out before you want to copy and paste your tech. So that's. A nice feature under the type tool, right? Absolutely. So we're talking about here is adding placeholder text photo shop cia six does have the ability to add placeholder text affectionately called alarm it's and
Class Materials
bonus material with purchase
Ratings and Reviews
Student Work
Related Classes
Adobe Photoshop