
Lesson Info
8. Create a Button in Photoshop
Lessons
Class Introduction
01:53 2How to Catalog and Organize in Lightroom
10:50 3How to Add Metadata in Lightroom
09:53 4Lightroom Develop Module
24:43 5Editing a Portrait in Lightroom: Backlit and B&W
06:39 6Exporting an Image for the Web
05:13 7Create a Storyboard for a Step-by-Step Graphic
17:36 8Create a Button in Photoshop
11:35Lesson Info
Create a Button in Photoshop
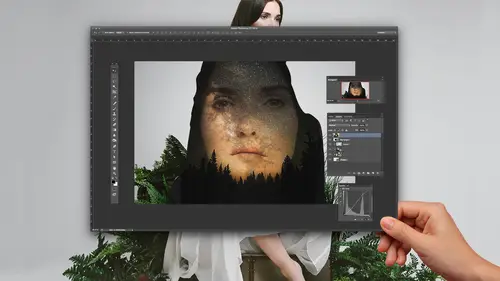
So I wanted to show one more thing with clipping masks and those air buttons, because you're going to need those for your blog's. That's really important, usually side panels or around 200 pixels wide or to 50. So look at your template again, um, and decide how y viewers is. But again, you can create any shape you want for your button. So here we've done the exact same thing as we did with the storyboard, but we used a circle shape, so I'm gonna take away this layer. I just made a black circle. Okay, so I just went over to my shaped tool I clicked through while holding down my option key or Ault until I got my circle. I made the circle. Okay. Okay. If you want an oval, don't hold down shift. If you want a perfect circle, hold down shift. It will keep the perspective on it. We don't need that, though. And then again, we drag and drop whatever photograph we want the button to be. In this case, I took a photograph of sequins. If you were like a crafting or sewing blogger, that could be fu...
n. Um, and then I just dropped it right on went toe layer. It's gonna release it, but I want to keep it so But I would click on clipping mask, and then it would do that again and it takes it takes your photo right to the shape. And you could do that with words. You could do that with shapes with fonts. Um, so it can be really cool. And then on top, you can see I just added a text layer and put about and now I haven't about button. So if I just if I didn't want the photograph or the shape, I just want a nice square button. I can go into my paint tool and my background and painted whatever color I want it to be. And the colors are right down here. The bottom left, and we would just pick what color we really think works. And we can paint it that, um and then at our text on top. Now the other thing, I want to show about shapes really quickly. We have history here too, so we can go back as well. I should point that out. Just like in light room. We can go back but you can only go back a certain number of steps in Photoshopped. Okay, so, um let's say I have a shape tool. I'm going to change the color just so you can see it a little bit better. Okay? And let's say I want that circle to have an edge. I can click on that layer twice, and my layer style comes up and that would be stroke. And you see how we just added a little border to our circle and we can make that as sheer as we want. Teoh. When we click on stroke, we can change it to be larger or smaller. And we can also change the color of it so I can make it any any color I want. Okay. So we can make shaped buttons. We can make buttons out of photographs. We can add text Thea. Other thing, I think is really important again. We're gonna go back toe light room for just actually before we do that. One thing you'll notice when I opened up Photoshopped that's probably a little bit different than yours is the white background. So for most Photoshopped, the default setting is like a middle gray color, and that can be really nice for editing, especially if you're editing for print. But when you're editing for Web and the background of your blog's is white, you want to see what your image looks like next to white, or if your image or your background blue or your backgrounds purple or I don't know, a color your blood background is. But you can change that. You can change your background so you would go in to preferences, and I'm gonna guess I think it's interfacing up and we're gonna go in and we're gonna choose to select custom color, and we can choose that. Click OK toe whatever color you want to match your blawg, and then you can change your background. OK, so we're going to change our background to match the blog's so that when I'm editing, I'm seeing exactly what my image is going to look like next to my blawg background. Um, which in my case is white and that's why my background is white in light room. I could change that as well, but there's a little tab here that so soft proofing I compress that and it makes it white and I can kind of see what the image is gonna look like. You can't edit the image while it's in that, so you have to click it at it. Okay, One little tip on storyboards and this is a photography tip. But never put your final image into your storyboard. Why any guesses? Because Pinterest really is a huge director of traffic and blogging right now. And if they can see everything at once, they have no reason to go through to your block. So I may do all my steps in one storyboard, but then the final image is completely separate and it would be a large image. And I do that because I don't want them to be able to see everything on Pinterest. And the nice thing about storyboards on Pinterest are pins can be as long as you want them to be. They have a certain width that they could be, but they could be really long. So that means someone seeing your pin for a long amount of time is there scrolling through Pinterest, more real estate and Pinterest. More traffic. So you don't wanna be two huge because it will get really annoying if someone's like the line, and they have, like, 25 photographs and you know when I'm scrolling and scrolling. But, you know, six photographs showing steps can really help direct traffic and then the final image so you can see those here. It's different. It's a completely different feel, Um, so that they have to go to see what the final product is that you're producing on. And that is a little photography blogging to not necessarily light room, but it will definitely help you. Do you have any other questions? Check in with our folks Here. Are you guys you're feeling? I got one for you when you're in the history and you go back in the review the history is there any and you start making changes when which you review the history. Is there any way to mark where you're going to in the history so you can come back and look at it again? If you go off on a tangent, you so once you change Okay. So let's say on this image I've done these steps or whatever. Once I go back, let's say I just go all the way back to import and then I adjust. Um, it takes those last steps away, so I can't go back on. And that's why I kind of like the before and after the backslash tool or the before and after just clicking right here. And so I can look at the before and after and not lose what I did before. If I if I decide on a whim, I didn't like it, but maybe I really did. So that's why I really like having that option available. Um, because, yeah, once you make any other changes after you've gone back, they go away. So, Candace, can you remind us again when you stay in light room and when you go into Photoshopped? Okay. So for me, almost all of my photo editing is done in light room. So all of my adjustments, even my selective adjustment I like to do in light room. Now, one thing I didn't show you because we weren't working with a lot of Portrait's here is like the cloning kind of spot healing tool, which is right, Your spot removal and we can do that in here. You select an area, okay? And then you have to select another area to sort of match that, too, and I find it a little bit clunky. I know some people really, really love it. That was so obvious. And I don't like that. You know, I find the cloning tools to be just a little bit easier and less clunky for me. So I like to do skin retouching in photo shop. I like to add, I have to add any text in photo shop, and I do my storyboards or any kind of shape, kind of cropping things like that in a photo shop. But everything else I pretty much doing light room. And by cropping, I mean the clipping mask because the crop tool in light room is so nice. And that's one thing actually, we didn't talk about. I'm glad you brought that up that I do almost all my cropping, and I usually do that first, so I really believe propping and camera so I don't do a lot of cropping afterwards in light room. But what's really cool about it is you can go in and do all these different sizes, and one that's kind of particularly important to know is four by five or eight by 10 because the verticals and instagram right now are that ratio. So you can see actually what's going to be cropped off the top and bottom if you were to put it as a vertical on Instagram. So that's one thing to remember. One thing that's really confusing to people about the crop tool in light room is that so it says for by five. But it's not making it for by five, it's just the ratio. So when I export, remember, that's when I decided what size it really is going to be. So I put that in myself. But that tool is so nice again. If it's crooked and I need to make it straight, I can do that. I can crop into all these different things. And then, if I wanted to do custom like for a blawg banner at the top, I can unlock it and make it sort of any shape I wanted it to be, so that's really handy as well. So basically, Photoshopped, I would Onley ever, really use if I needed to add text, create a storyboard or for very specific, like skin retouching, high end retouching. I would still do it in photo shop. But light room is kind of a really amazing tool right now, and I can go from start to finish on an image and send it export it to go right on my blawg from leg room. And hopefully we helped you feel confident about that today. Absolutely. Candace, I love your style of teaching, and I think a lot of bloggers are Even a lot of people are afraid to even start blogging because of their fear of not having images that look good because, like you said in the beginning of the class, that is so important. People are attracted to, especially on Pinterest, the images that are beautiful. So thank you so much, thank you. It was excited. It's so fun to talk about this because it really does just make such a huge difference in the quality handmade mood. Our block has only been around for two years. We've been in several different magazines and I'm pretty much every major online site and I know it's because of the images. It's not because of me were getting huge traffic out of the gate, but it's because the visuals were so strong
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
Student Work
Related Classes
Adobe Lightroom