
Lesson Info
14. Typography and Adobe Illustrator
Lessons
Day 1
1What Is an Infographic?
21:55 2Creating Adobe Illustrator Shapes
40:48 3How to Edit Shapes in Adobe Illustrator Part 1
17:41 4How to Edit Shapes in Adobe Illustrator Part 2
24:33 5Simple Adobe Illustrator Icons
46:07 6The Pathfinder Tool and Adobe Illustrator
28:06 7How to Create an Icon Part 1
25:40Icon Design Tutorial
29:19 9Rotate Tool and Adobe Illustrator
30:44 10The Shear Tool
44:27 11Adobe Illustrator Swatches
33:54 12Adobe Illustrator Effects
29:17 13Adobe Illustrator 3D
20:41 14Typography and Adobe Illustrator
34:37 15Illustrator and Text
32:18 16How to Make a Grid in Adobe Illustrator
18:12 17Adobe Illustrator Grid
26:52 183D Icons
17:42 19Pie Chart and Adobe Illustrator
18:01 20Bringing It All Together and Becoming an Infographic Maker Part 1
40:36 21Bringing It All Together and Becoming an Infographic Maker Part 2
44:48Day 2
Lesson Info
Typography and Adobe Illustrator
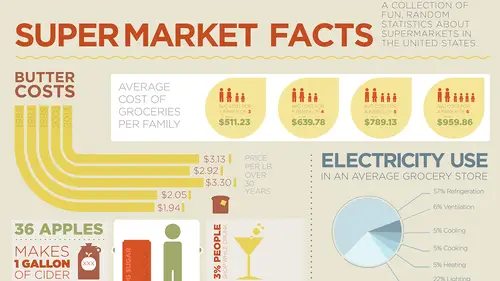
So we're gonna jump into working with type and what I had done was I just kind of put my ideas out on the page to begin to kind of see how the information is going to look. So I don't know how it's going to lay out on the page here but I do have some ideas of how I want to display the information using different qualities of space relationship and such. And what I've done here is I type all my stuff out onto the page get it out into the page here. And what I've got here is everything to do with grocery stores, supermarkets there. And I've got you know the average cost of the family, three, four, five, six right there that's supposed to be six. Totally disregard the spelling. I can do a whole bunch of things typing is not one of them. And I've got the different values that people spend a month on their grocery bill, the amount of electricity that an average grocery store uses, the cost of butter over the last 30-40 years, the top three factors in shopping barcodes here, the top ten item...
s purchased, the number of people who shop drunk, how much soda is in the can and how much you do, how many apples are in a gallon of cider, how many kids get hurt from a shopping cart, how apples ripen and everything to do with bacon here. So a lot of interesting fun facts in a grocery store and these are what I'm going to use to put together the final infographic at the end of today's class. Now I have to determine, I've got my color palette here I simply copied that over from the other file that I had. And I had been working with and kind of creating just a few basic icons here, because it's always tricky whether I want to go with two-dimensional or three-dimensional and I've got great ideas to do stuff but some of the stuff is three-dimensional. It's like okay do I do everything three-dimensional, I don't know, so I'm just gonna wing it, as I do everything else. So what I decided to do was I'm starting to go through and pick some fonts here that are going to look good for some basic items. There is no place that I start, I simply start wherever and one of the things that I'm probably going to use because it's very iconic is the dollar sign. We know cost, money, things like that. So what I've done here is I simply create a dollar sign, take my type tool to create a dollar sign and I just ran through several different typefaces to see what dollar sign may work really good. And I've got a couple ones here Mrs. Lee Gothic, this is Interstate Regular, love Interstate, News Gothic is also a good one. Próxima Nova, who knows what that is, Two Cent, whatever. It's missing a whole bunch of words whatever it is Two Cent Montana I don't know. Now you'll notice that I'm going with sans serifs here. You probably don't notice on the dollar signs, but sans serifs generally are going to lend a very nice square blocky rigid overall feel to what's going on. It isn't uncommon to use a serif face it's not something that I'm gonna use for a lot of the display type and the rule for type is you know serif for stuff that you're going to read, sans serif for web. Well infographics majority of them use sans-serif fonts, because of the cleanliness. So instead of just going in and trying to pick a font and just kind of randomly choose, what I'm gonna do is I'm going to pick some words and I'm going to begin to start applying fonts to these words. And just like I've done here with the dollar signs here I'm looking for particular characteristics. What exactly am I looking for? Well I can't articulate that. It's one of those things. Once I see it I'll know. But I'm looking at this and all of these have certain qualities here. What I'm looking for in a particular typeface here is, I'm looking for something that is going to have different weights to it, so I can create different intensities of it here. That's one factor that I can use don't necessarily have to. I can actually have all the same weight and the color, the tint in the shade can vary which will then go ahead and vary the voice and the intensity of what's going on. How many fonts do I choose? Well probably not many because the visual noise that goes on with multiple fonts can be very distracting. This is supposed to be a visual element along with the type and along with the icons that's all going to come together. And as I have said before the type is the actors in this and so I need to cast the correct actor so that I'm not going to cast a seventy year old person in a role of a child, doesn't make sense. So I'm first of all I'm gonna avoid all the cutesy fun little artsy fonts. Done, not gonna do it. I'm gonna go for the more blocky serif stuff and I'm looking for certain weights of these that I can then pull the thickness of the verticals and horizontals and the curves so that I can use that same kind of thickness for the weight of my lines and the distance between objects. It all comes together and something that we pay attention to. So what I'm gonna try is I'm going to try certain words here or certain phrases and I'm gonna see how it's going to work with certain typefaces and it may take a while. And as I do what I do is I'm going to build just like I do with all my colors, I'm going to build out a kind of quick little chart here or a quick little section of all the things that I can create using these typefaces. And I'm gonna try it just this simple little phrase right here. "Little did you know 36 apples equals one gallon of cider?" Okay so how do I represent this visually with a typeface but also something that's going to be interesting? I'm gonna put an infographic here as well that's for sure. And I want to pick a typeface that's going to work really well. So I'm gonna select the entire typeface and I'm gonna go to my font drop-down menu and I'm not gonna search through it by looking and seeing, it's like oh that one's gonna look good, no way. I start at the top and I'm going to start with something like this. And it's like okay you know that's one of those artsy fonts, has a place but not in my infographic here. This is a little bit too cheeky and fun. So I'm gonna put my cursor right up here in the font family window and I'm just going to go up and down through my font menu. And I'm just gonna see what kind of typeface is gonna work really good for what I'm doing. And this is a typeface that could work right here. It's like okay that's Alternate Gothic. I'm going to copy this again and I'm going to see how this is going to work in say okay that's only comes in regular, Alternate Gothic there, so it only comes in regular. I don't have any other size other than regular so you know that one's not gonna work, little bit too casual serif right there. So I don't think I'm gonna use that. Avenir I always like. One of the things I don't like about Avenir is it's rounded-ness. I like a little bit more vertical and condensed just a personal preference but one of the great things with Avenir that may work for me is that it has multiple different styles of typefaces here. So I've got light, I've got medium, I've got heavy, and with that I can really try to create some visual effects here with the different weights of the type. And I'm gonna put it on the page anyway because I just want to see what it's going to look like. I could pick and choose but I'm not gonna do with just one at a time. I'm gonna put these all in the page and I'm going to pick and choose when I see everything up against each other. I'm gonna do one more copy of this here because I think it's got a different typeface in here. So there's heavy, there's medium right there, and this has some great transitional qualities here so you can do some things that are gonna be big and bold, things that are gonna be a little bit lighter as well. So I'm gonna kind of nest those together separate that out and I'm gonna copy something else here. Select a copy again go back in the menu here and start working my way down. Avenir Condensed hmm, that may work. The Condensed is looking okay. I don't mind that but you know in this particular font here, one of the things I do want to see is how everything is going to look in all caps. I don't really like the lowercase A's here. It seems like a little bit too much of a thick and thin and it's not consistent all the way around. So I'm gonna see how this looks in all caps and maybe I end up using all caps for this, I'm not sure. So I'm kind of on the fence with this one. Don't know if I'm really loving that and you know with this one, I'm just gonna do it all caps in this too. That may work as well, literally just trying it all out. I'm gonna go through lots of these here. And so now that I have both caps and lowercase, I'm going to grab those I'll zoom back in on that, keep working down the list. I'm gonna avoid all the serifs definitely not that one. Don't really want the serifs, don't want the scripts there, and that may be good for a headline there I don't know, because I'm not just gonna use the same thing throughout. I may I doubt it. And I generally don't use italic, that one's okay not great. As I go, no too funky, serifs ooh. Century Gothic very much like Avenir. Let me go ahead and try a Century Gothic here and this as well. If I can type Century Gothic because this has now this has Gothic and it is Gothic bold as well so that's Gothic and it's Gothic bold. That could work as well different typefaces there. Very much like Avenir, a little bit, yeah. Still on the fence about that but I'm not done anyway. So I'm gonna go through keep going Definitely not Chalk Duster, no. Nope, got a lot of fonts here. So a couple of my favorites that I always love, Interstate is one and I love Duke. Duke is another good one that I really find works well for this stuff of which we do have Interstate here, we just don't have the entire face of Interstate. Euro-style, you know that could be interesting but that's more of a techie kind of thing so I don't know that Euro-style is going to work. Right there Franklin Gothic. You know I have done Future but here's the thing okay so Franklin Gothic condensed here this could work. Franklin Gothic condensed here because our compressed because we've got book we've got Demi, we've got bold. Okay that may work really good. I kind of like that. Yeah that could definitely work. So I'm just gonna keep working down the list here till I find what I'm gonna like. Okay so I'm at Franklin Gothic, gonna go down here, Frutiger, no not really. Futura can work, still it's got, I like Futura, I think it works really well, especially Futura condensed, I think that can work but I've used that quite often so. Oh look a whole thing of infographics already! What am I using using fonts you know, or using infographics, I can just use fonts. Right there Gio Sans Light, hmm. If it has the word light in it will it have a-- So Gio Sans light, regular, medium-italic, Gio sans. So yeah, It's just got medium light and italic and I kind of like that but the font seems just a little bit light to me. I like that font but because it doesn't have a bold or a medium in there that may preclude me from using that. Okay, no that's not too bad. This one, Gotham, yep that's actually a good one too because ooh here we go. Gotham has this and I had forgotten about this. Using Gotham here so there's thin, there's book and we also have. Let's use Gotham right here we have bold, we've got ultra, we've got black. Ooh you know, this could be awesome. This could be the one. Medium, bold, black, wow! Lots of great typefaces here from thin to thick. So we could do a couple different things. We could play with the weight of the typefaces or we can keep the weight the same and we can change our volume of the type by tinting and shading right there. I think we're onto something really good here with Gotham. One thing I like about this is it's not as rounded as Avenir is right here. Avenir tends to be fairly rounded or Century Gothic there this is Avenir tends to be a little bit more rounded. This seems just a little bit less rounded in there. So it's all looking pretty good. I'm gonna try one more here because I know we've got Interstate in there as well. And I'm gonna grab this and now I'll be able to see really well just how this is all gonna work, okay. Last one here I think this should be pretty good. Sometimes this takes a really long process here. Hhis could take me an hour or two searching for fonts online, finding something and then I may like a font but when I start creating the texture of the story with certain things, sorry I won't use Helvetica. Oh there's some nice infographics right there, well. So what's the name of that font, don't know. But there are some infographics if you want to do it right there. Herculaneum so between there there it is Impact, no definitely not. Interstate, and I do like Interstate I've used that before. Don't have the full version of this. So we only have the uppercase lowercase here that could work as well. Okay I lied I'm gonna do one more here cause we got the space for it. So can keep working down the list here and it doesn't matter if you have 40 different ideas. Put them all on there you can very easily see what's gonna work. League Gothic, did we use that before? Yeah so League Gothic, yeah we only have that in regular so that's not gonna work. A little bit too. We do have letter Gothic and we have medium yeah that's not gonna work either. I don't want to keep messing with the word spacing as well. Going through. It's kind of interesting but a little bit too much of a serif, right there, and also in mind I'm keeping for a headline too, you know. So here's one thing is kind of wacky this little handwriting Mathlete Bulky or whatever. I'm just gonna save that. I'm not gonna use that for my infographic here but I'm just you know that may work for a headline I don't know, you know. If something goes ahead and you know says something to you certainly listen to it. And if it says weird stuff to you just tell it to shut up. You know? I kind of like that too but that looks more like a money font. Definitely not. Microsoft why well just the name of it I can't use it sorry. MT Extra. Yeah that's a little bit that's Myriad right there. Myriad Pro for the web, News Gothic. News Gothic isn't bad because we do have well we've got bold. That could work. I'm just gonna keep making my Artboard bigger and bigger and bigger. So I've got News Gothic here and so I'm gonna do this as News Gothic. Right there. This is gonna be News Gothic bold. And I think I have a pretty good idea of what's gonna happen with everything right here. These I'm just gonna make a little bit bigger so I can kind of see the visual weight of what's going on right there. And overall I see this and it's like okay that one, no not gonna work. I don't think that's gonna do it for me. I do still like the Avenir. I think it's got some new typefaces here. This one is a little bit too plain. This I kind of like because of the dramatic rounded-ness of them. This, the Franklin Gothic I think it's just a little maybe a little bit too compressed. I really like the really impactful-ness of the lights and the heavies here as well. Interstate I think is fine. I wish we had more of the faces in here it's not bad. News Gothic is working too, as well. So I think I've got some really good quality of type right here. And so I think what I'm gonna do is I'm gonna take this whole thing and I'm gonna narrow it down to a couple. And then once I narrow it down I'm then going to take my copy and I'm gonna apply it to other little sections of the story to see how those are gonna work out. So I've got some numbers letters symbols in here that I've picked out and here it is. And you know I kind of I don't know I'm just kind of gravitating toward Gotham right here. So I'm gonna grab something else here and we're gonna do something all about bacon. So 59% of bacon is consumed on the weekend, on the weekdays 41% on the weekends. Okay let's see how this kind of spells out into a story and I am now gonna grab my eyedropper tool and I'm just gonna sample Gotham right there, okay. You know what? I think I like this. Got some nice rounded-ness, got some nice bulk to it. If I were to go in here and grab my eyedropper tool wherever it may be, sample this, I can then go in and I can increase the numbers. I like the size of the numbers I like the percentage of here and if I were to go through here and actually make this all caps right here by clicking on my character I could do that and hmm make this really big. 59% percent consumed on weekdays. Okay that's looking really good. I like that a lot. And because I've got the really thicks and thins, it's really dramatic here and this is where I'm going to spend some time with kerning as well just to get the right visual effect. And sometimes I'll go through and I'll just do an entire block of type so that I line everything up. Other times I may do flush left and ragged right or flush right, ragged left just to see but you know what I kind of like this. I think this looks good in the typeface right here. I'm gonna try something else here you know 41% on weekends and I'm just going to increase the size of this and maybe go in and you're gonna do Gotham say bold and make this really big. And what I'm doing is I'm having the actors read the script but in different ways. Okay so I've kind of picked the person who I want to do a story and I'm just going through and having them read the script. I'm just seeing how this is going to work when I do the visual impact of it, okay? I like this, this seems to have a really good feel to it. This just doesn't seem to have it right there at all. And now I'm starting to do this. This is not you know this is not science here. What I'm doing is I'm just starting to build this and see the voice. I kind of have a picture in my mind because when you do enough of this stuff you kind of feel like what it is you got. But clearly, when you see this this has a lot more impact. This I don't think has enough difference between the weights and maybe this becomes ultra and this becomes you know extra light? No gosh, that's as thin as it gets. And for some reason that Impact doesn't really have the same voice as this does. This just seems to be a whole lot better here. I'm gonna go in here and take my eyedropper tool and sample that. And then back to my type tool and sample the "on weekends" and grab that as well. Part of it could be the all-caps. Well, guess what folks? I think we've just dialed in the font. Sooner than I thought it was gonna take. But now you can see how the visual story is going to start to come into effect, right here. So this is good, I've got everything spelled out here. I'm gonna keep this here because as I go through there may be a couple things that I don't like and I may just experiment with another font. Other times you'll lock it right in and you're good to go. But always do the experimentation. I don't care if you go through 300 fonts, do it. Run through the whole thing. You've got to see what its gonna look like. And then once you pick it out, start applying it to other things to see the qualities and the attributes here. You know one thing I didn't check out here is if this dollar sign actually is nice here. So it's got that. Let me check out the dollar sign and it is oh look at that. Was that the same dollar sign that I used here? So is that News Gothic? No. That's Gotham, so actually that's a really nice dollar sign and I'm gonna Park that over here too because every time I get something I'm not gonna throw it away. I want the visual reference. I want that continued reference going back and forth. Because when I look over here it's like hmm I'm looking for a particular flavor. Space, size, visual, weight, and something's gonna talk to me. There's always voices in my head it's the ones that I really want to listen to. So I keep everything there. So now that I've got my information here I'm gonna start playing a little bit with the quality of the type, with color. Because I think I've already established kind of how I like this to be. And by the way my infographic may use some of this, where I just go in and use the blocky type. But we're going to use graphics, we're gonna use staggered type, we're gonna do charts and everything else. This is just establishing a basic look and feel, okay? Lots of actors, lots of characters, lots of different plot twists in here, have to incorporate it all. And how I start to do this is working on it all. So I'm gonna copy this down here and I must see how the visual impact is going to change. I'm already getting a very nice grid structure here which I'm really liking. Because this is a supermarket or grocery store getting ideas folks, getting ideas. So with this I'm going to grab all of my colors here and I'm gonna put them over here. I'm just gonna rotate them so I can keep them kind of down here on something handy, there we go. And I'm gonna go in I'm gonna select my type eyedropper tool and I'm gonna see what blue looks like, okay? So, oh that's certainly not unpleasant. I'm gonna go this, I'm going to grab my darker blue. The reason why I'm gonna do darker blue here because it's a lighter face. It doesn't look any different color blue here so what happens if I go in and I take my lighter blue here and then take my darker blue, come on, go in and take my darker blue here, eyedropper darker blue, right there. Yeah it doesn't really give that kind of impact that I was looking for. So I may actually go in and change this font to say light. I still don't really see the difference in the color there and there's book. Not working there, right there. So this may have to become an even darker blue and that darker blue may become almost black. So like that. Okay, I think I'm just gonna still need to work on that there because it's really hard to tell that that's a color right there on that. So that may become even darker. Let me try this, I'm gonna try this in kind of my orange as well. So this will become the lighter orange. My type to all this will become that, oh you know! That looks kind of good with the color and then black right there. So, let me try this, I'm gonna try this. I'm gonna try this with yellow here, the darker yellow, and if impactful, oh that can work with even just keeping this as a black, instead. Right there because of the thinness of the type. Okay, let me try this with a few other colors here. I like what's going on there, I think we need to go and throw a green in here as well. The blue was working was nice and soft but then again what is it that I'm trying to say with the numbers? So right now what I'm doing is I'm focusing on bacon and this is the percentage of bacon consumed on weekdays. So I don't know the green would work. Kind of the yellow for the eggs, kind of a pink for the bacon, yeah. You know there's other ways that we can support this. So while I think this looks good, I think these colors go really well together. So I'm probably just gonna get rid of that. So now I'm seeing that and it's like yeah, the impact of the black and white there is just far too contrasty. But boy you start putting some colors in here and I'm gonna start choosing the lighter the darker things. Because this I actually chose the darker yellow here and this one I actually went and chose the lighter red. And they seemed to work really good together. Just simply because the yellow is the lightest on my palette I have. So I'm starting to like what I see here. It's really starting to come together very well. And it's interesting the research that I did this morning online. Somebody had done this whole thing about bacon which of course I follow all the time and it had a lot of great information but the infographic was awful because it was a combination of gradients and shadows and literally just found objects that were then colored and you had two-dimensional, three-dimensional illustration, you know graphic representation, everything else. And it's like okay, an icon is totally simple a graphic representation kind of looks like it, an illustration can be sketchy, painting everything else and it's like nope, keep everything with that same plot. Can have parallel plots here but you can't have different narrations, different voice, different timeframes, everything else. I don't know about you but you know there's just something that's getting me all giddy here from the whole grid structure here. I just like all these lined up, these things here creating nice little boxes, these little things right here and it's just getting me all warm and fuzzy. Yeah but as long as it stays within the box. You have a question there Jim? I was taking a peek there Jason and yeah is this a good time? Yes that's great So, miss Melissa is having a tough time scrolling through the fonts using the arrow key. Would you mind just showing that again, because it was a great trick? Sure, select your font with your type tool so that it's highlighted and then you're simply going to place your cursor up inside your font menu, right there. Don't even have to have it selected, just put your cursor so it's flashing right there. See that flashing right there? And then up and down arrow, right on through, okay? Now one of the things that may happen every once in a while you'll get to a font and that's where your cursor stops. And I don't know what it is maybe it you know hangs up on a dangling participle or you know some little serif but then you have to physically go into the menu and then choose the next one there in order to get there and then put your cursor back up in there and up and down. By the way this is something that illustrator never had and Photoshop had for years. Of course what's the last thing you should be doing type in? Photoshop, okay! And then InDesign got it a few generations ago and finally last generation Illustrator's like "oh my gosh, look you know I got shoes too!" And it's like wow, you know. It's like okay, really? But yeah just select your typeface or type with your type tool, cursor up in there don't even have to have it selected up and down arrow and walk your way through. It may hit a little hiccup every once in a while then just select the next one from the menu and continue on with your cursor inside that window. Great, and Sherry would like to know can you recommend any places on the web the good places to find fonts. You know there's so many great places there and I have to tell you folks I don't go and purchase fonts. So unless of course we have to do it for a client and then that's what we use them for. There's so many great fonts. I've always loved "What The Font." I've always really enjoyed that because not only can you get fonts there but you can also scan stuff in. send it to What The Font and it will go through based on what letters and characteristics of letters, it will hopefully find the font that you have. Now here's one thing that's quite interesting, because we have Adobe Typekit. And I'm sure people who have the Creative Cloud have gone through and they've noticed when they open up something it doesn't have the right font in there it'll say "hey you don't have the right font do you want to open Adobe Typekit?" Let me see here if I can do this in here. So Adobe Typekit comes up, awesome! And it says hey you know Duke isn't on your computer do you want to use this? Well Adobe Typekit is Adobe's way now of having a whole bunch of free fonts that come with the Creative Cloud because they know fonts are one of those really important things that you like to use. And this automatically comes with your Creative Cloud subscription. And you can go in and you can find your fonts through Creative Cloud. You can launch the Creative Cloud and you can actually do research and find fonts and load them into your machine from the cloud-based Typekit app. However, two huge things. Huge. One, you cannot copy the fonts, okay? So if you use the fonts in any Adobe application and you want to send it to somebody else who does not have the Creative Cloud those fonts will appear in your document but they can't ever actually use them. Because it's proprietary and they will not allow you to copy the fonts. So basically if you have any of the Creative Cloud applications, you will be able to open up anything that somebody uses and type kit on your machine because your type kit will activate the fonts as well. That's basically making sure everybody upgrades to the Creative Cloud. The second problem is and this I find to be a huge problem, it will not embed the fonts in a PDF. So if you design something that requires a font from Typekit and you make it into a PDF, it will always substitute the font. I don't find that acceptable because Adobe products, Adobe PDFs, they go out they're part of the Adobe product this is all part of the thing and you have fonts that unless you have the Creative Cloud your PDF doesn't read correctly. I think that's a huge oversight and that's a real annoyance because people who are doing this, you may be printing a job someplace overseas that doesn't have the fonts or the most current versions. So here's how you get around that. If you have a font that you're using for the Adobe Typekit and you know we were going to export this to a PDF or save it as a PDF and you know you want to make it universally accepted, outline the font in your document, okay? So when you outline it you'll still get the same representation there. Basically Adobe's thing is we don't want you to steal the fonts, so you can't edit the fonts. If you create outlines there it's no longer a font, it's just a shape and a fill. So that then you have the appearance of it, you can't edit it, you can't take it but at least it's going to work. So huge drawback in that sense but it's nice to have this huge family of typefaces all readily available or right here in Typekit. And if I do a search for Typekit right here, here it is. But we don't actually have Typekit installed on this computer because, yeah. So Typekit.com/fonts launch the browser come up and you can get a quick overview of the library of fonts here. Again you can sign in using your Creative Cloud. Font right there or your login and then these are all the fonts that I can go ahead and there's 960 fonts. So if you want to go through and do this you certainly can. You can search all the classification there saying "hey I want to look for sans serif" and these are all the sans serifs that I can then go and see there's 323 of them. I can click on any one of these, oh Refrigerator Deluxe that could be a cool font, you know. So there's lots of great stuff. Download them, plug them into your machine. Use them see how it all works. Very much like cooler, you have access to this and all it is is a login away for your access to all this stuff. Another thing that I like about this too is that when I find a particular font that I may like in here as I'm going through it's gonna tell me a lot about the font where I don't have to dig for this right here. So I'm looking right here and I may want to know something about Nimbus right here. And if I click on Nimbus it's going to load it in here. It'll show me all the different weights of the fonts. I can see what it's like in here. I can see how it looks there and I can actually go in and I can type some percentages right here and see how this font is going to look before I actually go and I download it. So there it is and I can choose all the different fonts right here. So there's bold, there's black and there's light, and you know this isn't a bad font. But I can do this before I even bother to go in and install it on my machine. Nice to have but keep in mind the limitations of having that with font on your machine and actually using it in your Adobe applications. Awesome, it was like the longest answer ever, wasn't it? "Can I use fonts?" Sure let me show what a font is, let's design one.
Class Materials
Free Bonus Materials
Ratings and Reviews
Kathleen
I'm not even through the second day yet and I'm thrilled with this class! Only thing, I wish he would go slower BUT then again, if he did, we wouldn't get SO MUCH information. I'm glad I purchased the class so I can go back and replay to my heart's content. Even though this class is based on creating infographics, the wealth of information is perfect for any project using Illustrator. I do wish he would have shown how to work with corners (for example) for those of us who do not have CC (I'm in CS6) so we could learn the "hard way without widgets" and the easier way with widgets. Jason is very funny and I love his direct approach to getting the job done while knocking a clients socks off. I look forward to many more classes taught by Jason.
a Creativelive Student
Another amazing class from a man with a seemingly unbelievably clear mind. So great at conveying the concepts of the program so that you can effectively learn actual methods but also walk away with enough information on the way the software is organized so that figuring out a solution to a design challenge, on your own, is light years easier and faster. i am thrilled with the broader grasp of the possibilities i learned. i could go on and on. It is absolutely a class worth taking whatever your level of expertise.
Rozlen
Loved the class, learnt so much from Jason even if he talks a little fast sometimes he is still very funny and makes it look so easy, would love to buy his indesign class too love watching him, excellent teacher.
Student Work
Related Classes
Design Projects